jQuery 네비게이션2
2021. 12. 9. 11:39ㆍStudy/jQuery

CSS
@charset "utf-8";
/* CSS Document */
/* base */
*{margin: 0; padding: 0;}
body{font-family:Verdana; font-size:16px; color:#333;}
ul, ol{list-style:none;}
h3{font-size:1rem;}
a{color:initial; text-decoration:none}
#wrap{width: 100%;}
#headerArea{width: 100%; position: fixed; background:green; height:57px;}
#headerArea .headerInner{width: 1200px; margin: 0 auto;}
.dropdownmenu{width:1200px; height:57px;}
.dropdownmenu::after{content:''; display: block; clear:both;}
.dropdownmenu > li{float:left; position:relative; width: 16.66%; text-align: center;}
.dropdownmenu > li h3{position:relative; overflow:hidden;}
.dropdownmenu > li h3 a{display:block; height:57px; line-height:57px; transition: all .5s; color:#333}
/* 2depth 중요 */
.dropdownmenu li ul{position:absolute; top:57px; left:50px; width:400px; padding:15px 0; display: none;}
.dropdownmenu > li:nth-child(3) ul{left:45px;}
.dropdownmenu > li:nth-child(6) ul{left:0;}
.dropdownmenu > li ul li{float:left; padding-left:20px;}
.dropdownmenu > li ul li:first-child{padding-left:0;}
.dropdownmenu > li ul li a{display:block; color:rgba(255,255,255,.5);}
.dropdownmenu > li ul li a:hover,
.dropdownmenu > li ul li a:focus{color:rgba(255,255,255,.8);}
JS
// JavaScript Document
$(document).ready(function() {
//$('ul.dropdownmenu li ul').hide();
$('ul.dropdownmenu li.menu').hover(
function() {
$('ul', this).fadeIn('normal',function(){$(this).stop();});
$('a.depth1', this).css('color','#fff');
$('#headerArea').animate({height:120},'fast').clearQueue(); // 헤더 높이 조절
},
function() {
$('ul', this).fadeOut('fast');
$('a.depth1', this).css('color','#333');
$('#headerArea').animate({height:57},'fast').clearQueue();
});
//.clearQueue()
//키보드 tab처리
$('ul.dropdownmenu li.menu .depth1').on('focus', function () { //1depth a태그가 포커스를 받을때
$(this).parents('.menu').find('ul').fadeIn('fast'); //자신의 1depth에 있는 서브(ul)만 열어라
$(this).parents('.menu').siblings().find('ul').fadeOut('fast'); //자신을 제외한 나머지 모든 1depth에 있는 서브(ul)를 닫아라
$('#headerArea').animate({height:120},'fast').clearQueue();
});
$('ul.dropdownmenu li.m6 li:last a').on('blur', function () { //1depth a태그가 포커스를 잃을때
$('ul.dropdownmenu li.m6 ul').fadeOut('fast'); // 가장 마지막에 위치한 1depth에 서브메뉴를 닫아라
$('#headerArea').animate({height:57},'fast').clearQueue();
});
});
HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Save The Children</title>
<link href="css/main_layout.css" rel="stylesheet" media="all">
<script src="js/jquery-1.7.1.min.js"></script>
<script src="js/fullnav.js"></script>
</head>
<body>
<!-- //skipNav -->
<div id="wrap">
<header id="headerArea">
<div class="headerInner">
<nav id="gnb">
<ul class="dropdownmenu">
<li class="m1 menu">
<h3><a class="depth1" href="sub1/sub1_1.html">About Us</a></h3>
<ul>
<li><a href="sub1/sub1_1.html">Spirit And Ideas</a></li>
<li><a href="sub1/sub1_2.html">History</a></li>
<li><a href="sub1/sub1_3.html">Finance</a></li>
</ul>
</li>
<li class="m2 menu">
<h3><a class="depth1" href="sub2/sub2_1.html">Campign</a></h3>
<ul>
<li><a href="sub2/sub2_1.html">Every One</a></li>
<li><a href="sub2/sub2_2.html">Change The Future</a></li>
<li><a href="sub2/sub2_3.html">Moja Season 5</a></li>
</ul>
</li>
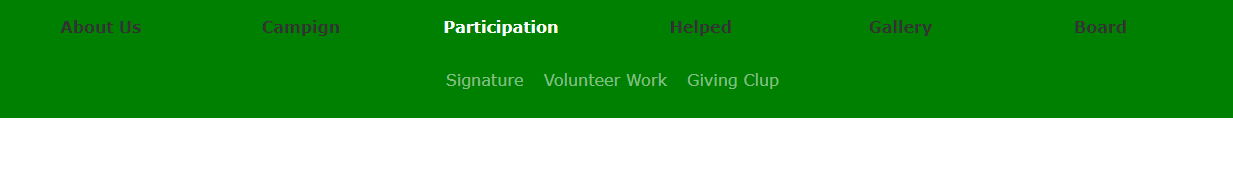
<li class="m3 menu">
<h3><a class="depth1" href="sub3/sub3_1.html">Participation</a></h3>
<ul>
<li><a href="sub3/sub3_1.html">Signature</a></li>
<li><a href="sub3/sub3_2.html">Volunteer Work</a></li>
<li><a href="sub3/sub3_3.html">Giving Clup</a></li>
</ul>
</li>
<li class="m4 menu">
<h3><a class="depth1" href="sub4/sub4.html">Helped</a></h3>
</li>
<li class="m5 menu">
<h3><a class="depth1" href="sub5/sub5.html">Gallery</a></h3>
</li>
<li class="m6 menu">
<h3><a class="depth1" href="bbs/zboard.php?id=board1">Board</a></h3>
<ul>
<li><a href="bbs/zboard.php?id=board1">Notice</a></li>
<li><a href="bbs/zboard.php?id=board2">FAQ</a></li>
</ul>
</li>
</ul>
</nav>
</div>
</header>
</div>
</body>
</html>

'Study > jQuery' 카테고리의 다른 글
| jQuery 네비게이션 full dropdown_navi (0) | 2021.12.09 |
|---|---|
| jQuery 네비게이션3 (0) | 2021.12.09 |
| jQuery 네비게이션1 (0) | 2021.12.09 |
| jQuery node(DOM) 선택자 (0) | 2021.12.08 |
| jQuery 선택 리스트 박스 (Family Site) (0) | 2021.12.08 |



