jQuery 네비게이션1
2021. 12. 9. 10:46ㆍStudy/jQuery

CSS
@charset "utf-8";
/* CSS Document */
/* base */
*{margin:0;padding:0}
body{font-size:16px; color:#333}
ul, ol{list-style:none;}
a{color:inherit; text-decoration:none}
.hidden{display: block; position: absolute; left: -1000%; width: 1px; height: 1px; overflow: hidden; color: #fff}
.dropdownmenu{width:670px; height:50px; margin:50px auto 0; padding:50px; border:1px solid #ddd;}
.dropdownmenu::after{content:''; display: block; clear: both;}
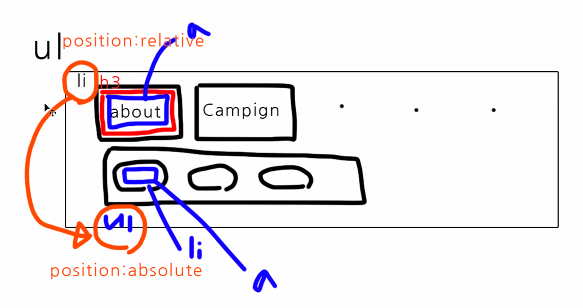
.dropdownmenu > li{position:relative; float:left; margin-left:50px;}
.dropdownmenu > li:first-child{margin-left:0;}
.dropdownmenu > li h3{position:relative; height:17px; overflow:hidden;}
.dropdownmenu > li h3 a{position:absolute; left:0; top:0; width: 100%; height:34px; display:block; text-indent:-9999px; overflow:hidden; background-image:url(../images/menu.gif); background-repeat:no-repeat}
.dropdownmenu > li:nth-child(1) h3{width:74px;}
.dropdownmenu > li:nth-child(1) h3 a{background-position:0 0;}
.dropdownmenu > li:nth-child(2) h3{width:81px;}
.dropdownmenu > li:nth-child(2) h3 a{background-position:-122px 0;}
.dropdownmenu > li:nth-child(3) h3{width:98px;}
.dropdownmenu > li:nth-child(3) h3 a{background-position:-252px 0;}
.dropdownmenu > li:nth-child(4) h3{width:55px;}
.dropdownmenu > li:nth-child(4) h3 a{background-position:-401px 0;}
.dropdownmenu > li:nth-child(5) h3{width:56px;}
.dropdownmenu > li:nth-child(5) h3 a{background-position:-509px 0;}
.dropdownmenu > li:nth-child(6) h3{width:48px;}
.dropdownmenu > li:nth-child(6) h3 a{background-position:-614px 0;}
.dropdownmenu > li ul{position:absolute; top:15px; left:0; padding:20px 0 20px; width:400px; display:none;}
.dropdownmenu > li:last-child ul{left:-30px;}
.dropdownmenu > li ul > li{ float:left; padding-left:15px;}
.dropdownmenu > li ul > li:first-child{padding-left:0;}
.dropdownmenu > li ul li a{display:block; color:#999;}
.dropdownmenu > li ul li a:hover,
.dropdownmenu > li ul li a:focus{color:#090;}
JS
// JavaScript Document
$(document).ready(function() {
$('.dropdownmenu li.menu').hover( // 마우스 hover
function() {
// 2depth ul 나타나라, callback함수를 써서 애니메이션이 다 끝난 후에 stop() 실행
$('ul', this).fadeIn('normal',function(){$(this).stop();});
$('.depth1', this).animate({top:-17},'fast').clearQueue();
},
function() {
$('.depth1', this).animate({top:0},'fast').clearQueue();
$('ul', this).fadeOut('fast');
});
// tab focus 처리
$('.dropdownmenu li.menu .depth1').on('focus', function () {
$(this).parents('.menu').find('ul').fadeIn('fast'); //클릭한 메뉴의 2depth를 열어라
$(this).parents('.menu').siblings().find('ul').fadeOut('fast'); // 다른 메뉴의 서브는 닫아라
$(this).animate({top:-17},'fast').clearQueue(); //클릭한 메뉴의 a 탑값(초록)
$(this).parents('.menu').siblings().find('.depth1').animate({top:0},'fast').clearQueue(); //클릭한 메뉴의 a 탑값(블랙)
});
// 마지막 li의 마지막 li a 포커스를 잃을때 닫아줌
$('.dropdownmenu li.m6 li:last a').on('blur', function () {
$('ul.dropdownmenu li.m6 ul').fadeOut('fast');
$(this).parents('.menu').find('.depth1').animate({top:0},'fast').clearQueue();
});
});
HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>네비게이션</title>
<link href="css/main_layout.css" rel="stylesheet">
<script src="js/jquery-1.7.1.min.js"></script>
<script src="js/fullnav.js"></script>
</head>
<body>
<!-- //skipNav -->
<div id="wrap">
<div id="header">
<nav id="gnb">
<h2 class="hidden">글로벌 네비게이션 영역</h2>
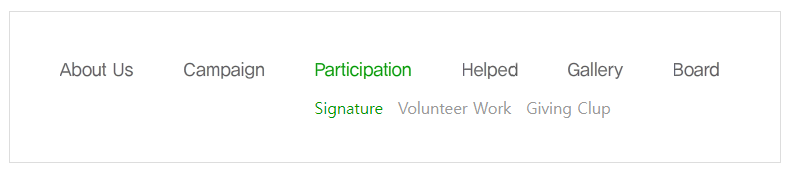
<ul class="dropdownmenu">
<li class="m1 menu">
<h3><a class="depth1" href="sub1/sub1_1.html">About Us</a></h3>
<ul>
<li><a href="sub1/sub1_1.html">Spirit And Ideas</a></li>
<li><a href="sub1/sub1_2.html">History</a></li>
<li><a href="sub1/sub1_3.html">Finance</a></li>
</ul>
</li>
<li class="m2 menu">
<h3><a class="depth1" href="sub2/sub2_1.html">Campign</a></h3>
<ul>
<li><a href="sub2/sub2_1.html">Every One</a></li>
<li><a href="sub2/sub2_2.html">Change The Future</a></li>
<li><a href="sub2/sub2_3.html">Moja Season 5</a></li>
</ul>
</li>
<li class="m3 menu">
<h3><a class="depth1" href="sub3/sub3_1.html">Participation</a></h3>
<ul>
<li><a href="sub3/sub3_1.html">Signature</a></li>
<li><a href="sub3/sub3_2.html">Volunteer Work</a></li>
<li><a href="sub3/sub3_3.html">Giving Clup</a></li>
</ul>
</li>
<li class="m4 menu">
<h3><a class="depth1" href="sub4/sub4.html">Helped</a></h3>
</li>
<li class="m5 menu">
<h3><a class="depth1" href="sub5/sub5.html">Gallery</a></h3>
</li>
<li class="m6 menu">
<h3><a class="depth1" href="bbs/zboard.php?id=board1">Board</a></h3>
<ul>
<li><a href="bbs/zboard.php?id=board1">Notice</a></li>
<li><a href="bbs/zboard.php?id=board2">FAQ</a></li>
</ul>
</li>
</ul>
</nav>
</div>
</div>
</body>
</html>


'Study > jQuery' 카테고리의 다른 글
| jQuery 네비게이션3 (0) | 2021.12.09 |
|---|---|
| jQuery 네비게이션2 (0) | 2021.12.09 |
| jQuery node(DOM) 선택자 (0) | 2021.12.08 |
| jQuery 선택 리스트 박스 (Family Site) (0) | 2021.12.08 |
| jQuery animate rotate (feat.CSS) (0) | 2021.12.08 |



