티스토리 코드블럭 스타일
2021. 3. 8. 14:59ㆍStudy/etc

코드블럭이란?
티스토리에서 코딩 관련 글을 작성할 때 코드를 쉽게 출력할 수 있는 기능
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>코드블럭</title>
</head>
<body>
<div class="wrap">
<span>item</span>
</div>
</body>
</html>
코드블럭 꾸미기
아래 두가지 방법으로 코드블럭 영역 디자인을 변경할 수 있다.
1. 관리자 > 플러그인 > 코드 문법 강조를 통해 디자인을 변경할 수 있다.
2. 플러그인을 사용하지 않고 highlight.js에서 직접 코드를 받아와서 디자인을 변경할 수 있다.
1. 관리자 플러그인 사용으로 디자인 변경하기
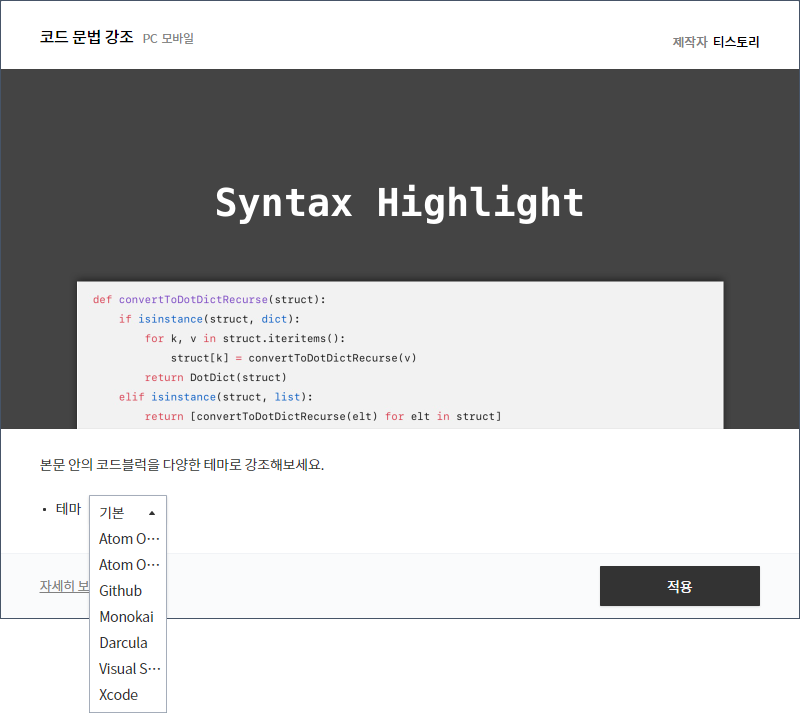
티스토리 관리자모드 > 플러그인 > 코드문법 강조 선택
티스토리에서 제공하는 테마를 선택하면 다양하게 디자인을 변경할 수 있다.

2. highlight.js에서 직접 코드를 받아와서 디자인 변경하기
highlight.js demo에서 제공하는 다양한 디자인으로 변경 가능
※ 티스토리 플러그인은 '사용안함'으로 되어있어야 함
에서 테마 선택 후 아래 코드를 head에 붙여넣는다.
css 링크의 default 부분의 이름을 테마 이름으로 변경한다.
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<!--
2021.09.30추가
아래 css이름을 변경한다
- 이름의 공백은 - 처리
- base16 은 이름앞에 폴더 추가 ex) base16/3024.css
-->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.2.0/styles/atom-one-dark-reasonable.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.2.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<script>
$(document).ready(function() {
$('code').each(function(i, block) {
hljs.highlightBlock(block);
});
});
</script>
'Study > etc' 카테고리의 다른 글
| 파비콘 제작, 적용하기 (0) | 2021.10.25 |
|---|---|
| 웹 안전색(Web Safe Color) (0) | 2021.10.19 |
| 색 CMYK/RGB (0) | 2021.10.05 |
| 검색 유입 차단하기 (0) | 2021.04.26 |
| 파비콘 만들기 및 웹사이트에 적용하기 (0) | 2021.03.08 |



