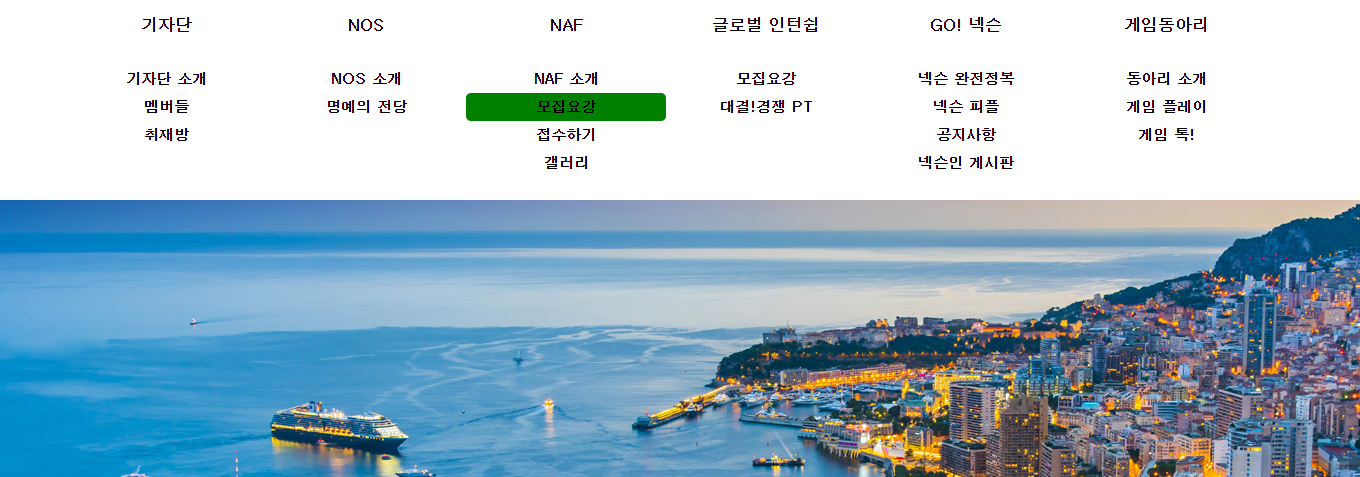
jQuery 네비게이션 Full drop-down + 스크롤 반응 배경
2021. 12. 9. 13:22ㆍStudy/jQuery

CSS
@charset "utf-8";
/* CSS Document */
*{margin:0; padding:0;}
body{font-family:"돋움", "돋움체"; font-size:14px;}
ul,ol{ list-style:none;}
a{color:#333; text-decoration:none;}
body{}
.wrap{width: 100%; overflow: hidden;}
#headerArea{width:100%; height:50px;
position: fixed; left:0; top:0; background: rgba(255,255,255,0); z-index: 10; transition: background .5s;}
#headerArea .headerInner{width: 1200px; margin: 0 auto;}
#gnb{clear:both;width:1200px;}
#gnb ul.dropdownmenu{float:left; width: 100%;}
#gnb ul.dropdownmenu li.menu{position:relative;float:left;width:16.66%; height: 50px; }
#gnb ul.dropdownmenu li a.depth1{display:block;padding: 15px 0;
text-align: center; transition: all .5s; }
/* 2depth */
#gnb ul.dropdownmenu li ul{width:100%; height:120px; position:absolute;top:50px;left:0;
padding:15px 0; line-height:2em; display:none;}
#gnb ul.dropdownmenu li ul li{ text-align:center; font-weight:bold;}
#gnb ul.dropdownmenu li ul li a{display:block; color:#666; transition: all .5s;}
#gnb ul.dropdownmenu li ul li a:hover{color:#fff; background: green; border-radius: 5px; }
/*비주얼영역*/
.visual{position: relative; width: 2000px; left:50%; margin-left: -1000px;}
/*본문영역*/
#content{width:1200px; margin: 0 auto; height: 1000px; background: pink;}
/*푸터영역*/
#footerArea{width:1200px; margin: 0 auto; height: 200px; background: #999;}
JS
$(document).ready(function() {
var smh=$('.visual').height(); //비주얼 이미지의 높이를 리턴한다 900px
var on_off=false; //false(안오버) true(오버)
$('#headerArea').mouseenter(function(){
// var scroll = $(window).scrollTop();
$(this).css('background','#fff');
$('.dropdownmenu li a').css('color','#333');
on_off=true;
});
$('#headerArea').mouseleave(function(){
var scroll = $(window).scrollTop(); //스크롤의 거리
if(scroll>=0 && scroll<smh-50 ){
$(this).css('background','none').css('border-bottom','none');
$('.dropdownmenu li a').css('color','#fff');
}else if(scroll>smh-50){
$(this).css('background','#fff');
$('.dropdownmenu li a').css('color','#333');
}
on_off=false;
});
$(window).on('scroll',function(){//스크롤의 거리가 발생하면
var scroll = $(window).scrollTop(); //스크롤의 거리를 리턴하는 함수
//console.log(scroll);
if(scroll>smh-50){//스크롤300까지 내리면
$('#headerArea').css('background','#fff').css('border-bottom','1px solid #ccc');
$('.dropdownmenu li a').css('color','#333');
}else{//스크롤 내리기 전 디폴트(마우스올리지않음)
if(on_off==false){
$('#headerArea').css('background','none').css('border-bottom','none');
$('.dropdownmenu li a').css('color','#fff');
}
};
});
//2depth 열기/닫기
$('ul.dropdownmenu').hover(
function() {
$('ul.dropdownmenu li.menu ul').fadeIn('normal',function(){$(this).stop();}); //모든 서브를 다 열어라
$('#headerArea').animate({height:200},'fast').clearQueue();
},function() {
$('ul.dropdownmenu li.menu ul').hide(); //모든 서브를 다 닫아라
$('#headerArea').animate({height:50},'fast').clearQueue();
});
//1depth 효과
$('ul.dropdownmenu li.menu').hover(
function() {
$('.depth1',this).css('color','red');
},function() {
$('.depth1',this).css('color','#333');
});
//tab 처리
$('ul.dropdownmenu li.menu .depth1').on('focus', function () {
$('ul.dropdownmenu li.menu ul').slideDown('normal');
$('#headerArea').animate({height:200},'fast').clearQueue();
});
$('ul.dropdownmenu li.m6 li:last').find('a').on('blur', function () {
$('ul.dropdownmenu li.menu ul').slideUp('fast');
$('#headerArea').animate({height:50},'normal').clearQueue();
});
});
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/layout.css" media="all"/>
</head>
<body>
<div class="wrap">
<header id="headerArea">
<div class="headerInner">
<nav id="gnb">
<ul class="dropdownmenu">
<li class="m1 menu">
<h3><a class="depth1" href="sub1/sub1_1.html">기자단</a></h3>
<ul>
<li><a href="http://dodopic.cafe24.com/sub1/sub1_1.html">기자단 소개</a></li>
<li><a href="http://dodopic.cafe24.com/sub1/sub1_2.html">멤버들</a></li>
<li><a href="http://dodopic.cafe24.com/sub1/sub1_3.html">취재방</a></li>
</ul>
</li>
<li class="m2 menu">
<h3><a class="depth1" href="http://dodopic.cafe24.com/sub2/sub2_1.html">NOS</a></h3>
<ul>
<li><a href="http://dodopic.cafe24.com/sub2/sub2_1.html">NOS 소개</a></li>
<li><a href="http://dodopic.cafe24.com/sub2/sub2_2.html">명예의 전당</a></li>
</ul>
</li>
<li class="m3 menu">
<h3><a class="depth1" href="http://dodopic.cafe24.com/sub3/sub3_1.html">NAF</a></h3>
<ul>
<li><a href="http://dodopic.cafe24.com/sub3/sub3_1.html">NAF 소개</a></li>
<li><a href="http://dodopic.cafe24.com/sub3/sub3_2.html">모집요강</a></li>
<li><a href="http://dodopic.cafe24.com/sub3/sub3_3.html">접수하기</a></li>
<li><a href="http://dodopic.cafe24.com/sub3/sub3_4.html">갤러리</a></li>
</ul>
</li>
<li class="m4 menu">
<h3><a class="depth1" href="http://dodopic.cafe24.com/sub4/sub4_1.html">글로벌 인턴쉽</a></h3>
<ul>
<li><a href="http://dodopic.cafe24.com/sub4/sub4_1.html">모집요강</a></li>
<li><a href="http://dodopic.cafe24.com/sub4/sub4_2.html">대결!경쟁 PT</a></li>
</ul>
</li>
<li class="m5 menu">
<h3><a class="depth1" href="http://dodopic.cafe24.com/sub5/sub5_1.html">GO! 넥슨</a></h3>
<ul>
<li><a href="http://dodopic.cafe24.com/sub5/sub5_1.html">넥슨 완전정복</a></li>
<li><a href="http://dodopic.cafe24.com/sub5/sub5_2.html">넥슨 피플</a></li>
<li><a href="http://dodopic.cafe24.com/sub5/sub5_3.html">공지사항</a></li>
<li><a href="http://dodopic.cafe24.com/sub5/sub5_4.html">넥슨인 게시판</a></li>
</ul>
</li>
<li class="m6 menu">
<h3><a class="depth1" href="http://dodopic.cafe24.com/sub6/sub6_1.html">게임동아리</a></h3>
<ul>
<li><a href="http://dodopic.cafe24.com/sub6/sub6_1.html">동아리 소개</a></li>
<li><a href="http://dodopic.cafe24.com/sub6/sub6_2.html">게임 플레이</a></li>
<li><a href="http://dodopic.cafe24.com/sub6/sub6_3.html">게임 톡!</a></li>
</ul>
</li>
</ul>
</nav>
<!-- nav e -->
</div>
<!-- headerInner e -->
</header>
<!-- header e -->
<div class="visual">
<img src="./images/v_2.jpg" alt="">
</div>
<article id="content">
본문 내용
</article>
<footer id="footerArea">
푸터내용
</footer>
</div>
<script src="js/jquery-1.12.4.min.js"></script>
<script src="js/fullnav.js" ></script>
</body>
</html>

'Study > jQuery' 카테고리의 다른 글
| jQuery main slide - fade (0) | 2021.12.13 |
|---|---|
| jQuery slide scroll, quicktop, tab (0) | 2021.12.10 |
| jQuery 네비게이션 full dropdown_navi (0) | 2021.12.09 |
| jQuery 네비게이션3 (0) | 2021.12.09 |
| jQuery 네비게이션2 (0) | 2021.12.09 |



