jQuery EVENT bind(), on(), click()
2021. 12. 7. 11:46ㆍStudy/jQuery

.bind(), on()
.bind('이벤트', 'function');
.on('이벤트', function');
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin: 0; padding: 0;}
body{font-family:'Spoqa Han Sans Neo'; font-size: 16px; color:#333; line-height:1.6;}
a{color:inherit; text-decoration:none;}
img{vertical-align:top;}
.qanda{width:500px; border:1px solid #ccc; padding:20px}
.qanda p{text-align:justify; line-height:1.5; padding-left:30px;}
.qanda .q{ background:url(images/ico_q.gif) 0 0 no-repeat;}
.qanda .q a{display: block;}
.qanda .a{ background:url(images/ico_a.gif) 0 0 no-repeat; margin:15px 0 0; display:none;}
</style>
<script src="./js/jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
// // 짝수, 홀수 방법
// var cnt = 0;
// $('.trigger').bind('click', function(){
// cnt++;
// if(cnt%2==1){
// $('.qanda .a').css('display','block');
// } else {
// $('.qanda .a').css('display','none');
// };
// });
// 가정법
var onoff = false; // false(답변이 닫혀있다), true(답변이 열려있다)
$('.trigger').on('click', function(){
if(onoff == false){ // 닫혀있다면
$('.qanda .a').css('display', 'block');
onoff = true;
} else {
$('.qanda .a').css('display', 'none');
onoff = false;
}
})
// // click도 가능
// var cnt = 0;
// //$('.trigger').bind('click', function(){
// $('.trigger').click(function(){
// cnt++;
// if(cnt%2==1){
// $('.qanda .a').css('display','block');
// } else {
// $('.qanda .a').css('display','none');
// };
// });
});
</script>
</head>
<body>
<div class="qanda">
<p class="q">
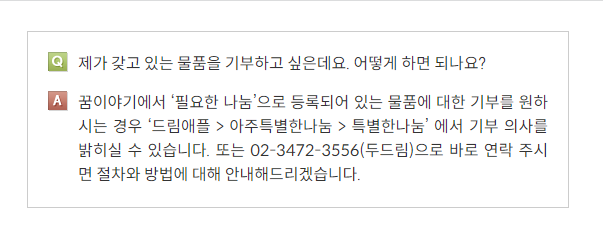
<a class="trigger" href="#" >제가 갖고 있는 물품을 기부하고 싶은데요. 어떻게 하면 되나요?</a>
</p>
<p class="a">
꿈이야기에서 ‘필요한 나눔’으로 등록되어 있는 물품에 대한 기부를 원하시는 경우 ‘드림애플 > 아주특별한나눔 > 특별한나눔’ 에서 기부 의사를 밝히실 수 있습니다. 또는 02-3472-3556(두드림)으로 바로 연락 주시면 절차와 방법에 대해 안내해드리겠습니다.
</p>
</div>
</body>
</html>
'Study > jQuery' 카테고리의 다른 글
| jQuery toogle 더보기 (0) | 2021.12.07 |
|---|---|
| jQuery attr() 속성변경 (0) | 2021.12.07 |
| jQuery toggle(), hover() (0) | 2021.12.07 |
| jQuery 다중 이벤트 (0) | 2021.12.07 |
| jQuery 기본문법 (0) | 2021.12.06 |



