BOM, DOM Object Model
2021. 12. 2. 10:46ㆍStudy/JavaScript

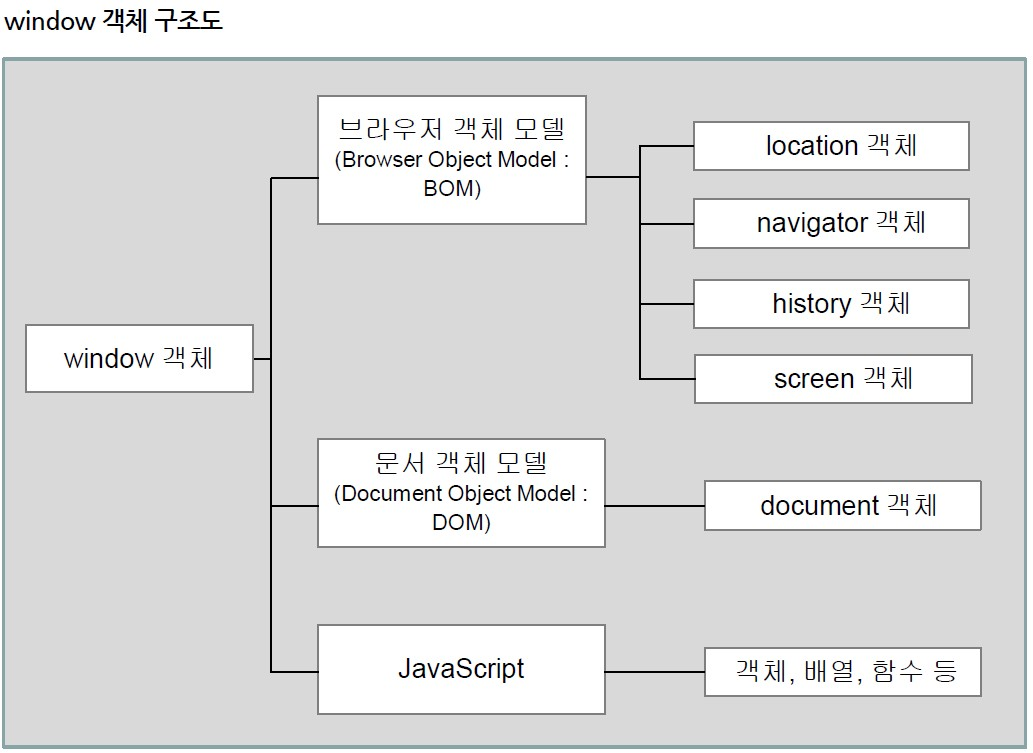
브라우저 객체 모델 (Browser Object Model : BOM)
실제 우리가 사용하고 있는 브라우저와 관련된 객체의 집합이다.
대표적으로 window(최상위 객체), location, navigator, history, screen, document 객체가 있다.

| location Object | 웹 링크, url에 관련된 객체 |
| navigatior Object | 브라우저의 탑재 메뉴들 관장 |
| history Object | 히스토리 관장 |
| screen Object | 윈도우 창, 사이즈 관장 (반응형 웹 관련) |
window 객체
* 브라우저의 내장 객체 중 최상위 객체
* 모든 전역 객체, 함수, 변수는 자동적으로 window 객체에 속함
* 모든 전역 변수는 window 객체의 속성이 됨
* 모든 전역 함수는 window 객체의 메서드가 됨
* window를 생략한 형태로 window객체와 메서드 사용 가능
* 적용하기 위한 공식적인 웹표준은 없느나, 주로 브라우저들에서 지원되고 있음.
function aaa(){
window.alert('안녕');
var a = window.prompt('이름을 입력하세요','');
window.alert(a); // a는 지역변수기 때문에 window. 을 쓰면 안된다
}
window.aaa();
윈도우 창 띄우기 (팝업창)
| location | yes, no, 1, 0 | 주소 입력창의 유무 |
| menubar | yes, no, 1, 0 | 메뉴의 유무 |
| resizable | yes, no, 1, 0 | 화면 크기 조절 유무 |
| status | yes, no, 1, 0 | 상태표시줄 유무 |
| toolbar | yes, no, 1, 0 | 툴바 유무 |
| left, top | 픽셀값 | 윈도우의 위치값 |
window.open('http://naver.com', 'win1', 'width=400, height=300, left=0, top=0');
window.close(); // 창 닫기* 매개변수가 3개 들어감 : 주소, 제목, 옵션
* 지금은 잘 사용하지 않음
3초 후에 창 닫기
window.onload = function () { // 윈도우가 로드될 때
alert('3초후 이 페이지는 종료됩니다.');
window.setTimeout(function () { // 3초 후에 함수를 1회 실행합니다.
window.close();
}, 3000);
};
screen 객체
* 윈도우의 사이즈를 핸들링한다.
* 운영체제의 화면에 대한 정보를 가지고 있는 객체
* window 객체의 한 부분으로써 window,screen 속성을 통해 접근 (window는 생략 가능)
* 방문자의 화면을 고려해 적당한 사이즈의 팝업창을 제공 가능
화면 크기와 같은 사이즈의 윈도우창을 띄움
var child = window.open('http://naver.com', 'win1', 'width=300, height=200');
var width = screen.width;
var height = screen.height;
child.moveTo(0, 0);
child.resizeTo(width, height);
location 객체
* 현재 URL에 대한 정보를 가지고 있는 객체
* window 객체의 한 부분으로써 window.location 속성을 통해 접근 (window는 생략 가능)
* a 태그를 대신해 사용할 수 있다.
location='http://naver.com';
location.href='http://nate.com';
location.replace('http://daum.net');
// 위 3가지가 같은 뜻이다* 페이지 새로고침 : location.reload(); 또는 location.href=location.href;
navigator 객체
* 웹 문서를 실행하고 있는 브라우저에 대한 정보를 가지고 있는 객체
* window 객체의 한 부분으로써 window.navigator 속성을 통해 접근 (window는 생략 가능)
var infoBrowser;
infoBrowser = '브라우저의 이름 : ' + navigator.appName + '\n\n';
infoBrowser += '브라우저의 코드명 : ' + navigator.appCodeName + '\n\n';
infoBrowser += '브라우저의 버전 : ' + navigator.appVersion + '\n\n';
infoBrowser += '운영체제 환경 : ' + navigator.platform;
infoBrowser += '자바 사용 여부 : ' + navigator.javaEnabled();
console.log(infoBrowser);
history 객체
* 브라우저의 방문 기록(history)에 대한 정보를 가지고 있는 객체
* window 객체의 한 부분으로써 window.history 속성을 통해 접근 (window는 생략 가능)
* 사용자들의 사생활을 보호하기 위해, JavaScript를 통해 접근하는데 제한이 있음
back(); // 히스토리 리스트 안에서 이전 URL 로드(브라우저의 “뒤로 가기” 버튼 클릭)
forward(); //히스트로 리스트 안에서 다음 URL 로드(브라우저의 “앞으로 가기” 버튼 클릭)
go('http://naver.com'); // 히스토리 리스트의 특정 URL로 이동
문서 객체 모델 (Document Object Model : DOM)
태그의 계층이라고 생각하면 된다.
화면에서 일어나는 어떤 계층적인 태그의 구조
* 문서에 접근하기 위한 표준으로, W3C (world wide web consortium)에서 정의
* core DOM, XML, HTML DOM으로 나뉘어짐
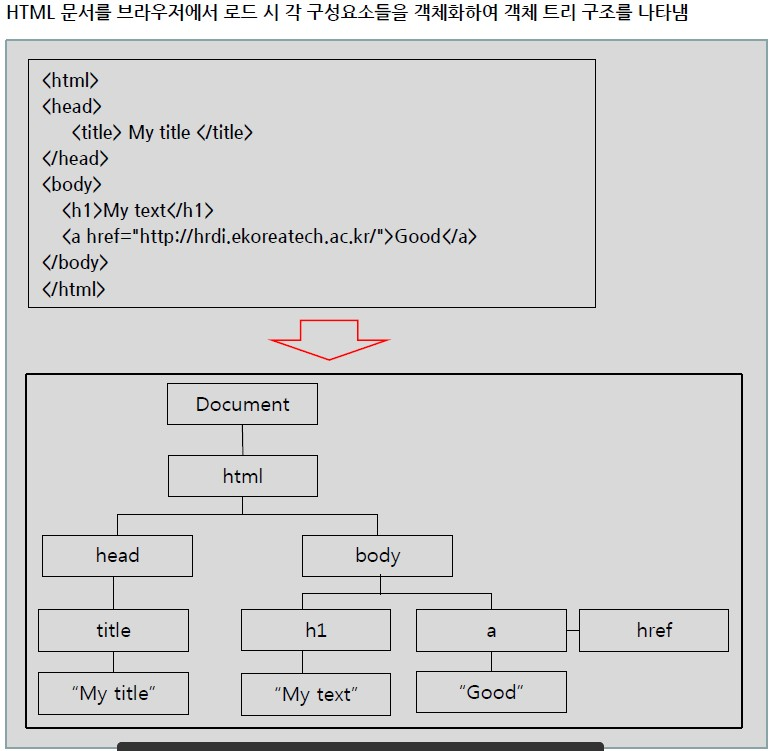
* 웹 문서를 로드할 때, 브라우저는 구성 요소들을 객체화하여 트리 구조의 DOM을 생성
* HTML DOM은 HTML 구성요소들을 획득, 변경, 추가, 삭제하기 위한 표준
* HTML 문서를 브라우저에서 로드 시 각 구성요소들을 객체화하여 객체 드리 구조를 나타냄

document 객체
* HTML 문서와 관련있는 객체
* window 객체의 한 부분으로써 window.documet 속성을 통해 접근 (window는 생략 가능)
* 좁은 의미의 문서 객체 모델 : document 객체와 관련된 객체의 집합
* 로드된 문서에 단 하나의 document 객체 존재
* HTML 문서 객체 접근의 시발점
* 사용할 때 계산순서가 중요한데, html을 전부 로드한 후에 계산되어야 한다.
window.onload = function(){
// body를 모두 load한 후에 이 스크립트를 실행해라.
// onload 안에 스크립트를 넣을 경우, 스크립트 코드가 head에 있어도 마지막에 실행된다.
};
ex1. 요소 노드 생성, 텍스트노드 생성, 노드 연결
window.onload = function () {
var header = document.createElement('h1'); // 요소 노드 생성
var textNode = document.createTextNode('DOM-document Object Model'); // 텍스트 노드 생성
header.appendChild(textNode);// 노드를 연결합니다.
document.body.appendChild(header);
};
// createElement(tagName) 요소 노드를 생성
// createTextNode(text) 텍스트 노드 생성
// appendChild(node) 객체에 노드 연결* 노드(계층) : 요소노드(태그의 계층)와 텍스트노드(텍스트)로 구분 됨
ex2. 문서 객체의 innerHTML 속성
* 해당 요소에 자식으로 문자화 된 태그를 실제 HTML로 처리해주는 속성
window.onload = function () { /// 계산순서 맨 밑으로, html이나 css 관련 스크립트 있을 때
var output = '';
output += '<ul>';
output += '<li>JavaScript</li>';
output += '<li>jQuery</li>';
output += '<li>Ajax</li>';
output += '</ul>';
document.body.innerHTML += output; // html은 생략, += 안하고 = 하면 body내용 사라짐
document.body.innerHTML += '<h2>document 객체</h2>';
};
// 배열과 반복문을 사용한 태그의 생성
window.onload = function () { /// 계산순서 맨 밑으로, html이나 css 관련 스크립트 있을 때
var output = '';
var arr=['HTML', 'CSS', 'JavaScript', 'PHP', 'SQL'];
output += '<ul>';
for (var i=0; i<arr.length; i++){
output += '<li>' + arr[i] + '</li>';
};
output += '</ul>';
document.body.innerHTML += output;
document.body.innerHTML += '<h2>document 객체</h2>';
};
ex2-1. write() 메서드
* body에 있는것이 사라지기 때문에 권장하지 않음
window.onload = function () {
document.write('<h1>웹사이트 제작</h1>');
document.write('<p>웹사이트 제작를 제작해 봅시다</p>');
};

요소에 접근하기 (자바스크립트의 타겟팅)
하나의 요소 노드를 리턴하는 메서드
*document.method()
| getElementById( ' 태그의 id ' ) | 가장 많이 사용 |
| querySelector( ' css선택자 ' ) | ie8부터 지원, 일치하는 요소들 중 첫번째 요소만 리턴 * id, class 사용가능 * 특히 class 사용시 가장 첫 번째 요소만 리턴 * 거의 사용하지 않음 |
하나 혹은 그 이상의 요소를 리턴하는 메서드
*document.method()
*객체배열로 처리된다. (index 값이 들어가야 한다. [0])
| getElementsByTagName( ' 태그명 ' )[0] | |
| getElementsByName( ' name값 ' )[0] | 주로 form요소들에 사용 |
| getElementsByClassName( ' 클래스명 ' )[0] | ie9부터 지원 |
| querySelectorAll( ' css선택자 ' )[0] | ie8부터 지원 |
ex3. document.getElementById ( 'id' )
window.onload = function(){
var header1 = document.getElementById('header_1'); // #header_1
var header2 = document.getElementById('header_2'); // #header_2
//문서 객체의 속성을 변경합니다.
header1.innerHTML = '첫번째 타이틀 입니다.'
header2.innerHTML = '두번째 계층의 타이틀 입니다.';
};<h1 id="header_1">Heading 1</h1>
<h2 id="header_2">Heading 2</h2>// 네비게이션
window.onload = function(){
var header1 = document.getElementById('header_1');
var header2 = document.getElementById('header_2');
console.log(typeof(header1));
var output = '';
var arr=['HTML', 'CSS', 'JavaScript', 'PHP', 'SQL'];
output += '<ul>';
for (var i=0; i<arr.length; i++){
output += '<li><a href="./sub1/sub1_' + (i+1) + '.html">' + arr[i] + '</a></li>';
};
output += '</ul>';
//문서 객체의 속성을 변경합니다.
header1.innerHTML = output;
header2.innerHTML = '두번째 계층의 타이틀 입니다.';
};
ex3-1. document.querySelector( 'css선택자' )
window.onload = function () {
var head1 = document.querySelector('#head1'); // class 선택자 그대로 선택
var head2 = document.querySelector('.head2'); // class 선택자 그대로 선택
head1.innerHTML ='GOOD DAY';
head2.innerHTML ='HAPPY DAY';
}<h3 id="head1">좋은날</h3> // head1 text node
<h3 class="head2">행복한날</h3> // head2 text node
ex4. document.getElementsByTagName( '태그명' )
window.onload = function () {
var headers = document.getElementsByTagName('h2');
// 객체배열
headers[0].innerHTML += '두번째 타이틀 1입니다';
headers[1].innerHTML += '두번째 타이틀 2입니다';
};<h2>Heading 2</h2>
<h2>Heading 2</h2>
ex4-1. document.getElementsByName( 'name값' )
window.onload = function () {
var check = document.getElementsByName('check');
document.body.innerHTML +='가져온 문서 객체의 수 : ' + check.length;
}<input name="check" type="button" value="봄">
<input name="check" type="button" value="여름">
ex4-2. document.getElementsByClassName( '클래스명' )
window.onload = function () {
var head = document.getElementsByClassName('head');
head[0].innerHTML = '첫번째 타이틀';
head[1].innerHTML = '두번째 타이틀';
head[2].innerHTML = '세번째 타이틀';
}<h2 class="head">헤딩1</h2>
<h2 class="head">헤딩2</h2>
<h2 class="head">헤딩3</h2>
ex4-3. document.querySelectorAll( 'CSS선택자, 태그명' )
window.onload = function () {
var head = document.querySelectorAll('.head');
head[0].innerHTML = '첫번째 타이틀';
head[1].innerHTML = '두번째 타이틀';
head[2].innerHTML = '세번째 타이틀';
}<h2 class="head">헤딩1</h2>
<h2 class="head">헤딩2</h2>
<h2 class="head">헤딩3</h2>
'Study > JavaScript' 카테고리의 다른 글
| setInterval, setTimeout, 현재시간표시 (0) | 2021.12.03 |
|---|---|
| JavaScript 문서 객체 조작 (0) | 2021.12.03 |
| Object 내장객체 (0) | 2021.12.01 |
| Object 사용자 정의 객체 (0) | 2021.12.01 |
| 변수의 유효범위 scope (0) | 2021.11.30 |



