CSS 방법론 - BEM
2022. 5. 9. 23:09ㆍSTUDY/StyleSheet

CSS 방법론에는 OOCSS, BEM, SMACSS 등이 있습니다. 그 중 BEM 방식!!
1. BEM의 기본 구조
BEM은 Block, Element, Modifier를 뜻한다. 이 세 가지로 구성된 이름을 짓는 것을 말한다. 그리고 각각 __ 와 -- 로 구분한다.
.header__navigation--navi-test{
color: red;
}위 코드에서 header는 Block, navigation은 Element, navi-text는 Modifier가 된다.
BEM은 기본적으로 ID를 사용하지 않으며, class만을 사용한다.
또 '어떻게 보이는가'가 아니라 '어떤 목적인가'에 따라 이름을 짓는다. 예를 들어, 에러 메시지를 띄우는 P 태그에게는 .red가 아닌, .error 라는 이름을 줘야 한다.
이름을 연결할 때는 block-name과 같이 하이픈 하나만 써서 연결한다.
2. Block, Element, Modifier
2.1 Block
- 독립적인 페이지 컴포넌트. => 똑 떼어다가 어딘가에 쓸 수 있는 단위
- 재사용이 가능하다.
- 독립적인 형태
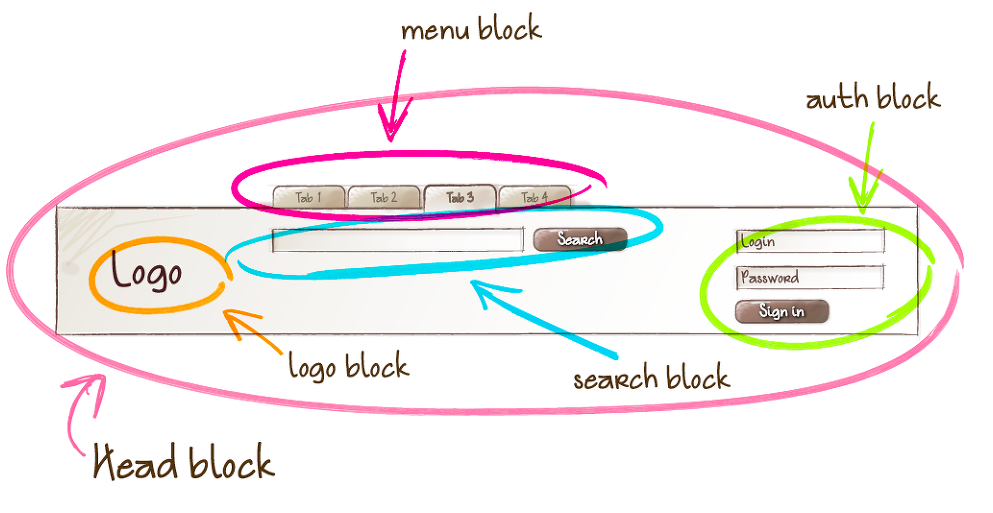
예를 들어, 아래 이미지의 Logo 블럭은 어딘가에 종속되지 않는다. 헤더에 쓰일 수도 있고, 푸터에 쓰일 수도 있고, 여기저기 붙였다 떼었다 할 수 있다. 이렇게 재사용할 수 있는 요소를 블럭이라 한다.
또, 블럭은 블럭을 감쌀 수 있다. .header > .logo 는 header라는 블럭 안에 logo라는 블럭이 들어간 형태이다.

2.2 Element
- 블럭을 구성하는 단위이다.
- 블럭은 독립적인 형태인 반면, 엘리먼트는 의존적인 형태.
- 자신이 속한 블럭 내에서만 의미를 가지기 때문에 블럭 안에서 떼어다 다른데 쓸 수 없다.

<form class="search-form">
<input class="search-form__input">
<button class="search-form__button">Search</button
</form>위 예시에서 .search-form은 블럭이고, .search-form__input과 .search-form__button은 엘리먼트다.
저 search-form 이란 블럭은 떼어내서 요기조기 마음껏 붙여도 된다.
하지만 내부의 input고 button은 검색을 위한 인풋창이자 버튼이기 때문에, search-form 안에서만 존재 의미가 있는 엘리먼트다.
엘리먼트 또한 중첩이 가능하다. ex) .block > .block__element1 > .block__element2
BEM의 재미있는 점은, .block_element2 를 .block_element1 의 하위 엘리먼트로 보지 않고 둘 다 똑같이 .block 의 엘리먼트로 취급한다.
그래서 클래스 내임에 캐스캐이딩을 여러번 표시할 필요가 없다.
따라서 BEM은 아래와 같이 사용하지 않는다.
<!-- 이렇게 사용하지 않는다 -->
<form class="search-form">
<div class="search-form__content">
<input class="search-form__content__input">
<button class="search-form__content__button">Search</button
</div>
</form>위 형태는 block-name__element-name 이란 형식을 따르고 있지 않다. 대신에 아래와 같이 사용한다.
<form class="search-form">
<div class="search-form__content">
<input class="search-form__input">
<button class="search-form__button">Search</button>
</div>
</form>
2.3 Modifier
모디파이어는 블럭이나 엘리먼트의 속성을 담당한다.
생긴게 조금 다르거나, 다르게 동작하는 블럭이나 엘리먼트를 만들 때 사용한다.

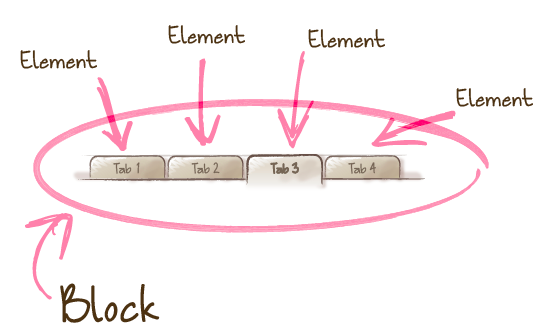
<ul class="tab">
<li class="tab__item tab__item--focused">탭 01</li>
<li class="tab__item">탭 02</li>
<li class="tab__item">탭 03</li>
</ul>위 코드에서 --focused 가 수식어에 해당한다.
저렇게 작성된 걸 불리언 타입이라고 하는데, 그 값이 true락 가정하고 사용한다.
다른 타입으로는 키-밸류 타입이 있다. 성질-내용을 작성한다.
<form class="column">
<strong class="title">일반 로그인</strong>
<form class="form-login form-login--theme-normal">
<input type="text" class="form-login__id">
<input type"password" class="form-login__password">
</form>
</form>
<di class="column">
<strong class="title title--color-gray">VIP 로그인(준비중)</strong>
<form class="form-login form-login--theme-special form-login--disabled">
<input type="text" class="form-login__id">
<input type"password" class="form-login__password">
</form>
</div>위 예시에서 color-gray 와 theme-normal 가 keyvalue 타입에 해당한다.
정리
모듈화 할 수 있는 부분을 분리하여 재사용할 수 있게 코드를 짠다!
클래스명이 너무 길어지므로 기존 방법과 혼용하여 사용하는 게 좋을 것 같다.
참고:)
[CSS 방법론] BEM 방식
오늘은 CSS 방법론을 다뤄보겠습니다 ;-) 말이 거창하긴 한데 쉽게 풀어쓰면 'CSS 클래스네임을 어떻게 지으면 좋을지' 고민해보는 거죠. 방법론에는 여러 가지가 있는데, 최근 BEM을 실무에 도입하
nykim.work
'STUDY > StyleSheet' 카테고리의 다른 글
| [CSS] scrollbar webkit (0) | 2022.09.07 |
|---|---|
| input type number를 비밀번호로 표시하기, 모바일 숫자키패드 (0) | 2022.08.17 |
| 폰트를 한글과 영어,숫자 따로 적용하기 (feat. unicode-range) (1) | 2022.05.04 |
| CSS 전처리기 SASS SCSS (0) | 2022.01.24 |
| 단위 em, rem, vw, vh, vmin, vmax (0) | 2022.01.12 |



