PWA와 하이브리드앱
2022. 4. 27. 13:29ㆍStudy/etc

PWA
Progressive Web Applications
프로그레시브 웹 어플리케이션은 웹을 통해 전달되는 응용 소프트웨어의 일종으로, HTML, CSS, 자바스크립트를 포함한 일반 웹 기술들을 사용하여 만들어진다.
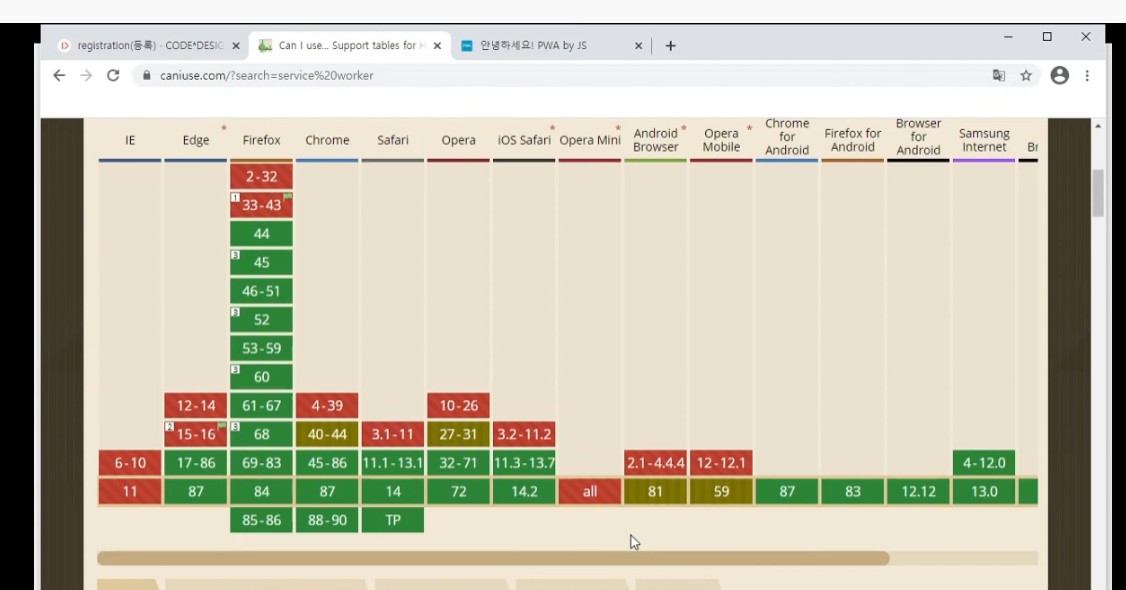
표준을 준수하는 브라우저를 사용하는 어떠한 플랫폼에서라도 동작하도록 고안되었다.
기능에는 오프라인 작업, 푸시 알림, 장치 하드웨어 접근, 데스크톱과 모바일 장치의 네이티브 어플리케이션과 유사한 사용자 경험의 창출을 가능케 하는 것이 포함된다. 웹 어플리케이션으로 알려진 웸 페이지 또는 웹 사이트의 일종이기 때문에 개발자나 사용자가 애플 앱스토어나 구글 플레이와 같은 디지털 배급 시스템을 통해 웹 앱을 설치할 필요가 없다.
웹 어플리케이션들이 처음부터 모바일 장치용으로 사용이 가능하긴 했으나 이들은 속도가 더 느렸고 기능이 더 적은 것이 일반적이었으며 네이티브 앱보다 덜 사용되었다. 그러나 이전에 네이티브 앱에서만 사용이 가능했던 오프라인 작업 기능과 더불어 모바일 장치에서 실행되는 PWA들은 훨씬 더 빠르게 수행이 가능하며 더 많은 기능을 제공할 수 있고 네이티브 앱과의 격차를 줄여주고 데스크톱과 모바일 플랫폼에 모두 이식이 가능하게 된다.
PWA들은 별도의 빌드 또는 배포 과정이 필요 없다. 프로그레시브 웹 앱의 게시는 어떠한 웹 페이지를 대상으로도 가능하다.
프로그레시브 웹앱이 뭐에요?
배경
- 2015년 구글 크롬 엔지니어인 알렉스 러셀(Alex Russell)이 고안한 개념
- '웹 VS 앱' 이라는 진부한 싸움은 이제 그만! → 웹에서 출발해 앱으로 가능 여정에서 출발지와 도착지는 명확
특징
- 웹의 장점은 그대로 유지하면서 네이티브 앱의 강점으로 무장
- 네이티브 앱의 강력한 기능성과 웹의 뛰어난 접근성을 모두 갖춘 가장 이상적인 형태의 웹앱이라는 평가
PWA
- 본질은 웹이지만 애처럼 쓸 수 있어야 한다.
- 네이티브 앱과 똑같은 사용자 경험을 제공하는 것이 궁극적인 목표
- 앱을 향해 조금씩 앞으로 나아가야(progressive)한다는 철학.
웹페이지와 네이티브 앱 사이
중간지점에 있다고 할 수 있는 PWA와 하이브리드 앱
| 모바일 웹/앱의 형태로 제작 | PWA | 설치 (데스크탑/모바일/테블릿) 설치가 되는 웹페이지  |
| 하이브리드 앱 | 설치 (앱스토어 배포) 앱 확장자 사용 ex) .apk (안드로이드용 앱 확장자) 대표적인 하이브리드앱으로 네이버와 다음이 있다. |
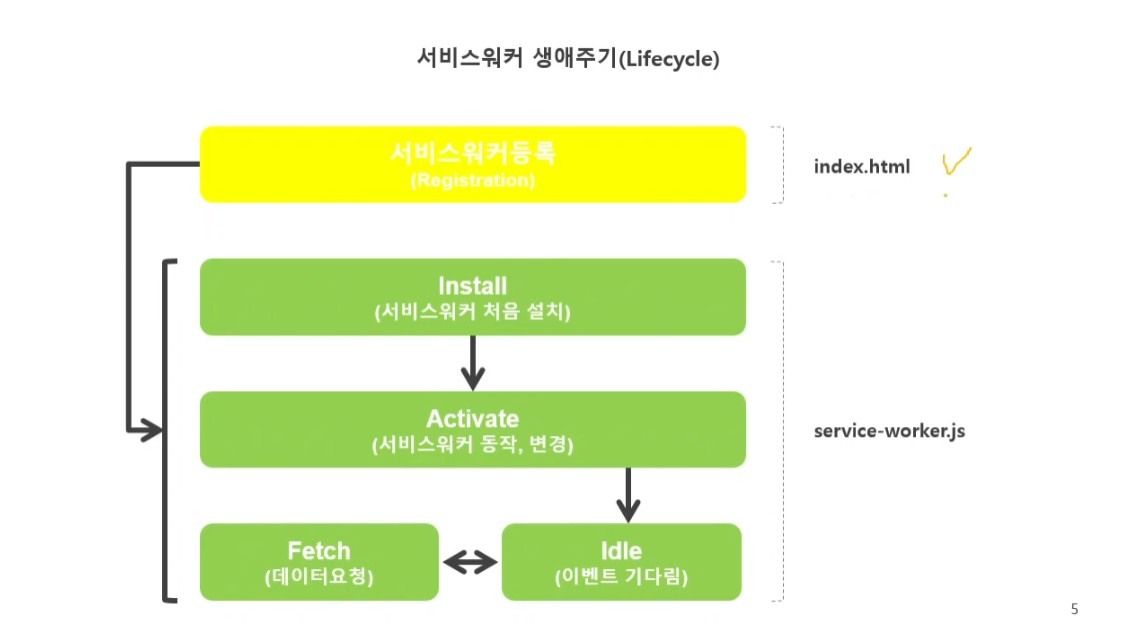
PWA
PWA 관련 파일
index.html에 아래 2개 파일을 연결한다.

<head>
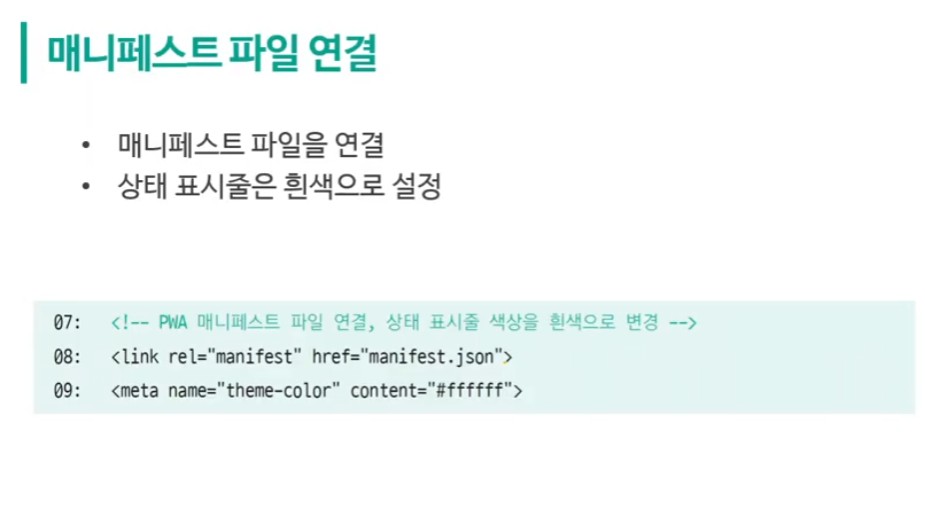
<link rel="manifest" href="manifest.json">
<link rel="icon" type="image/png" sizes="16x16" href="images/icons/favicon-16x16.png">
<link rel="icon" type="image/png" sizes="32x32" href="images/icons/favicon-32x32.png">
</head>
<body>
<!-- body 하단에 추가 -->
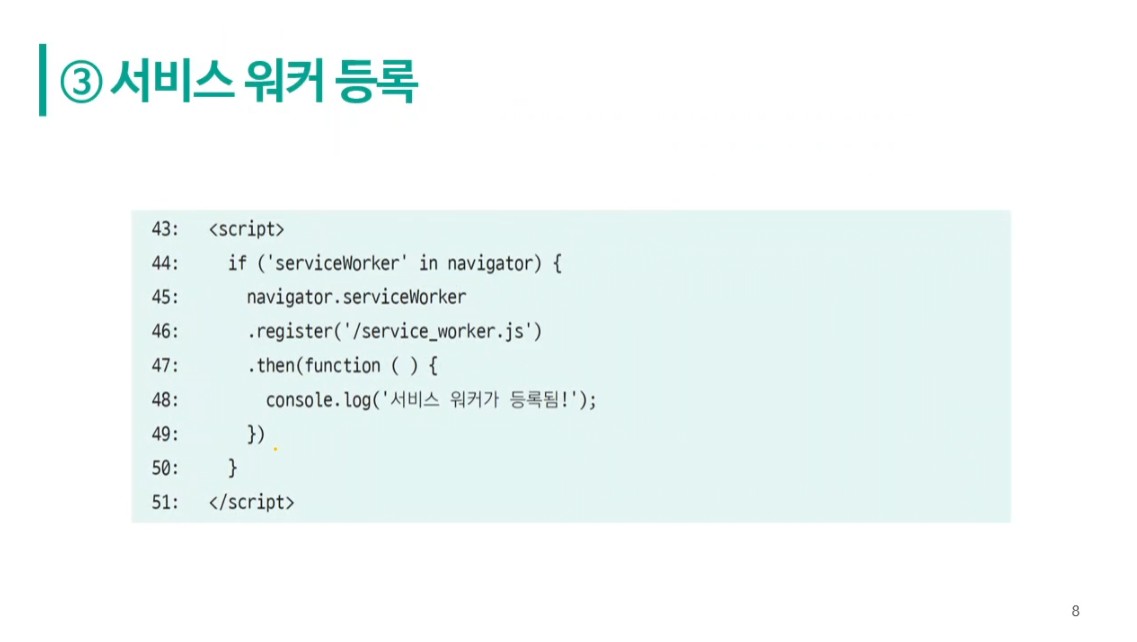
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker
.register('./service_worker.js')
.then(function () {
console.log('서비스 워커가 등록됨!');
})
}
</script>
</body>
메인화면 작성하기
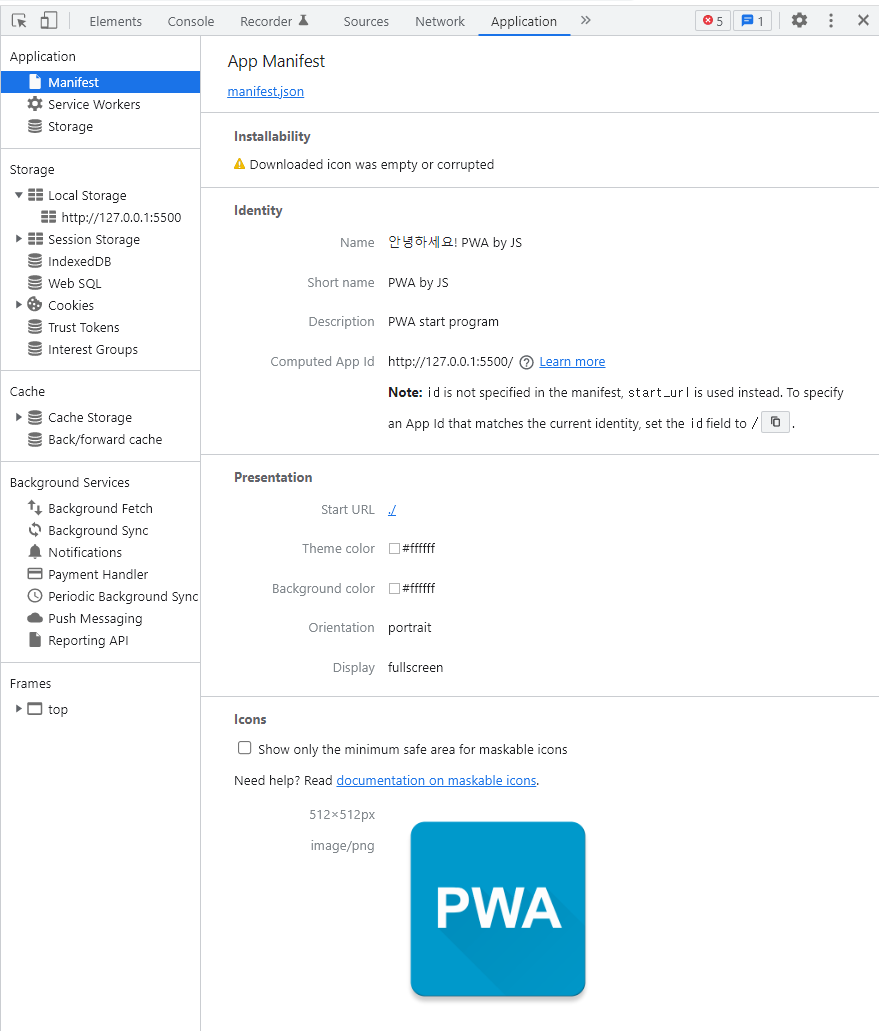
manifast.json
앱의 정보를 입력하는 json 파일
{
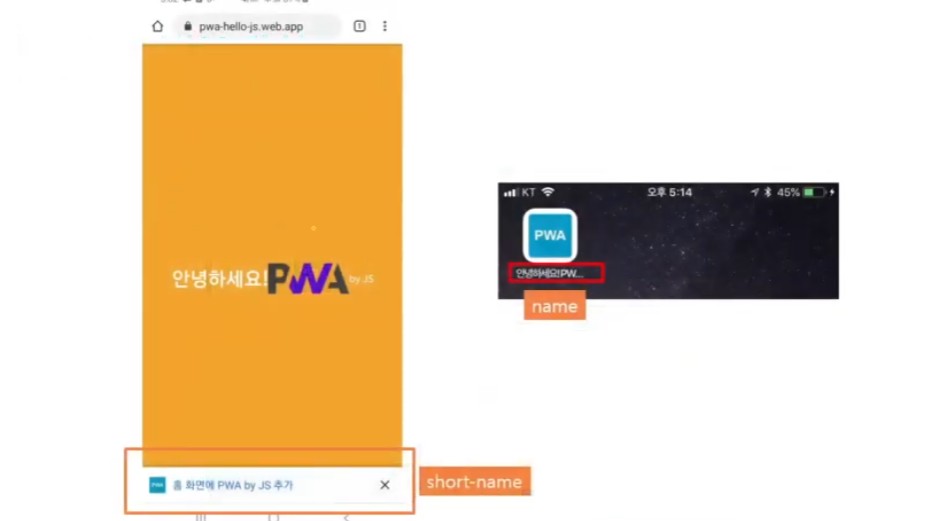
"name": "안녕하세요! PWA by JS",
"short_name": "PWA by JS",
"description": "PWA start program",
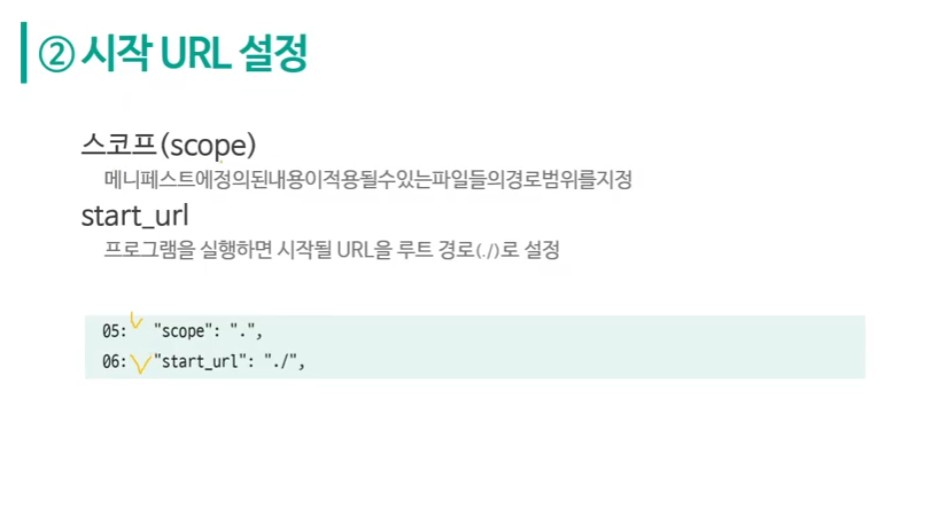
"scope": ".",
"start_url": "./",
"display": "fullscreen",
"orientation": "portrait",
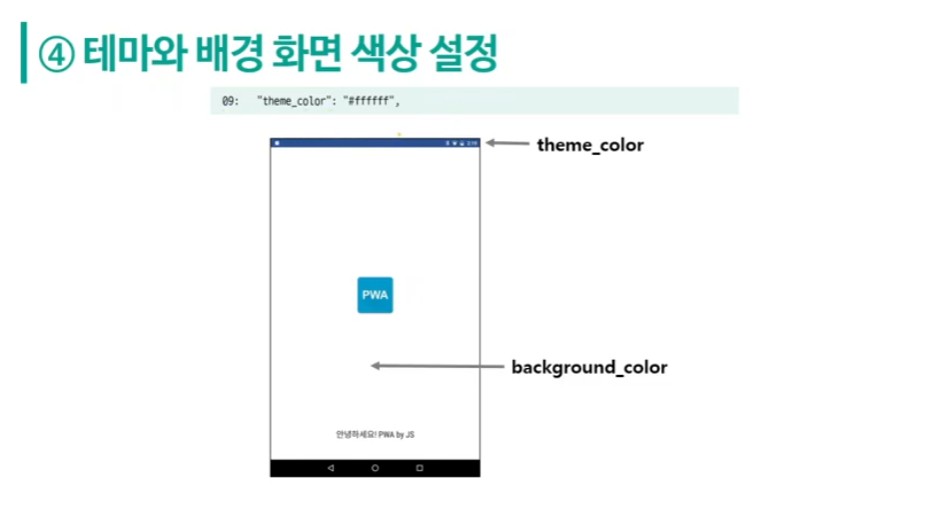
"theme_color": "#ffffff",
"background_color": "#ffffff",
"icons": [
{
"src": "images/icons/android-chrome-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
매니패스트 작성하기
service_worker.js
설치가 되게 해주는 파일
const sCacheName = 'hello-pwa'; // 캐시제목 선언
const aFilesToCache = [ // 캐시할 파일 선언
'./',
'./index.html',
'./manifest.json',
'./images/hello-pwa.png'
];
// 2.서비스워커를 설치하고 캐시를 저장함
self.addEventListener('install', pEvent => {
console.log('서비스워커 설치함!');
pEvent.waitUntil(
caches.open(sCacheName)
.then(pCache => {
console.log('파일을 캐시에 저장함!');
return pCache.addAll(aFilesToCache);
})
);
});
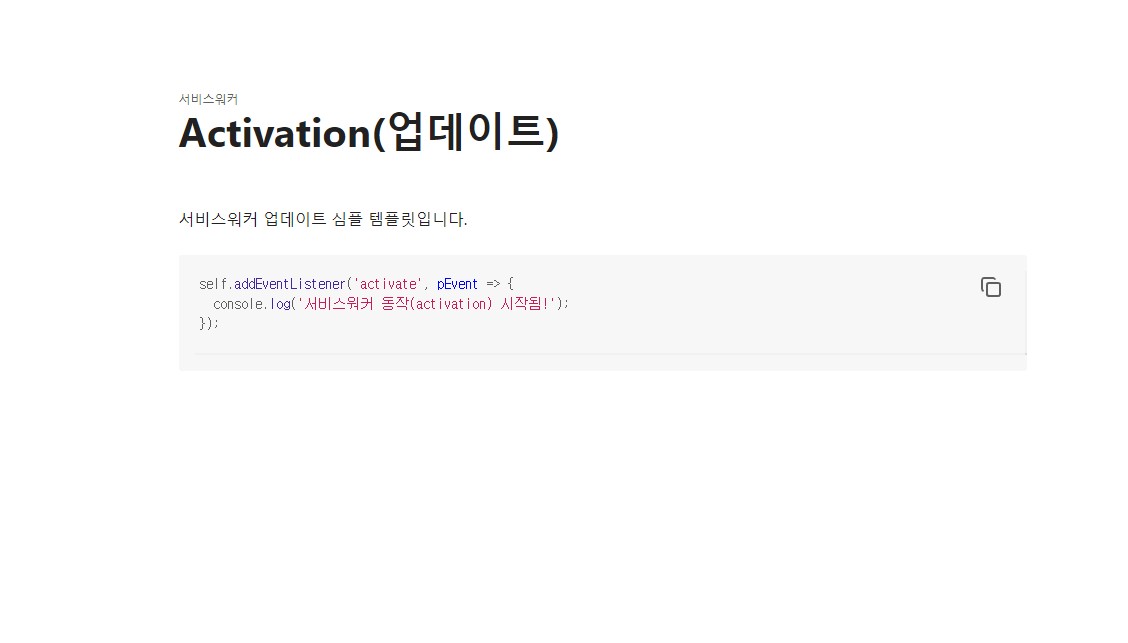
// 3. 고유번호 할당받은 서비스 워커 동작 시작
self.addEventListener('activate', pEvent => {
console.log('서비스워커 동작 시작됨!');
});
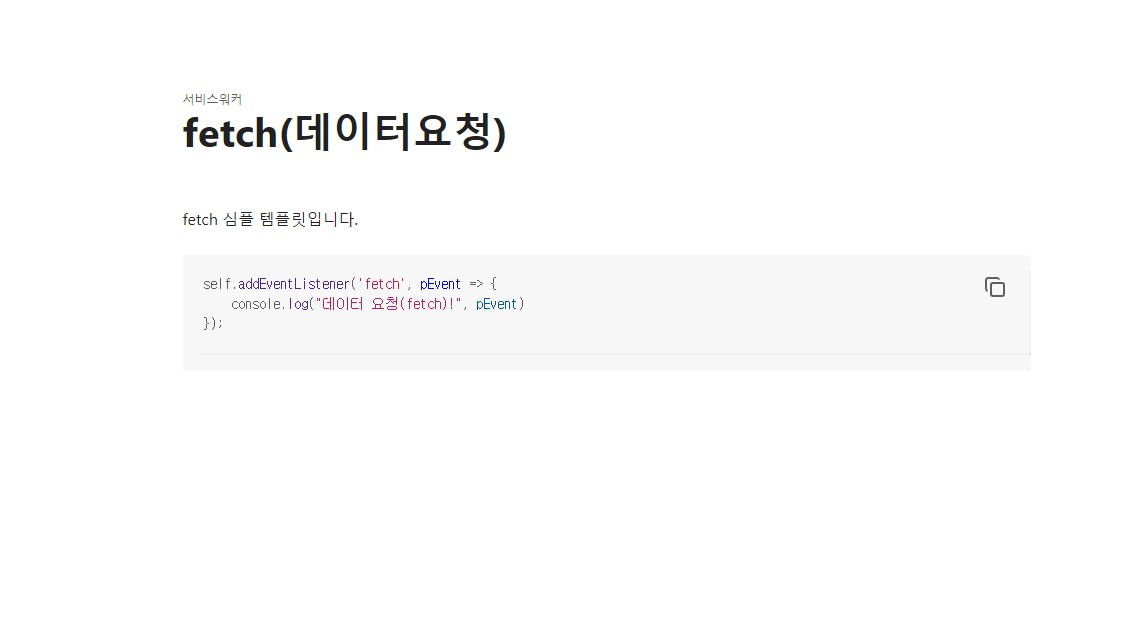
// 4.데이터 요청시 네트워크 또는 캐시에서 찾아 반환
self.addEventListener('fetch', pEvent => {
pEvent.respondWith(
caches.match(pEvent.request)
.then(response => {
if (!response) {
console.log("네트워크에서 데이터 요청!", pEvent.request)
return fetch(pEvent.request);
}
console.log("캐시에서 데이터 요청!", pEvent.request)
return response;
}).catch(err => console.log(err))
);
});
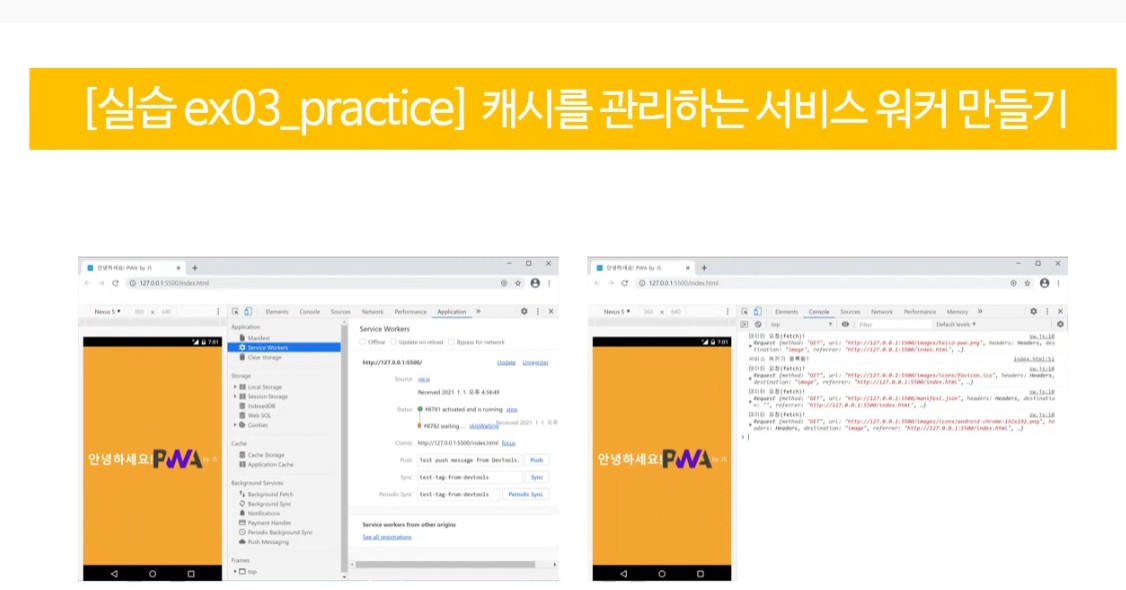
서비스 워커 만들고 실행하기
하이브리드앱
버전을 맞추는게 중요하다. (앱을 만드는 환경을 세팅하는게 중요~, 버전이 맞지 않으면 에러가 난다.)
폰갭(코르도바)이라는 프로그램의 도움을 받아 쉽게 만들 수 있다.
폰갭(코르도바)의 설치는 npm 명령어로 해야한다.
1. 초기세팅/파일버전
아래 4개 파일을 설치, 세팅해야 하이브리드 앱을 만들 수 있다.
버전이 제각각이라서 버전 맞추기가 어렵다.
1-1. node.js 설치하기
npm 명령어를 사용해야 하기 때문에 node.js를 설치해야 한다.
=> node-v14.17.5-x64.msi (항상 최신버전을 깔아야 한다)
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
1-1-1. cmd에서 node.js 버전을 확인한다.
node -v
1-2. jdk (자바 환경 세팅)
안드로이드 어플은 자바 언어로 만들기 때문에 자바 환경을 세팅해야 한다.
window 에서는 ios용 앱을 만들 수 없다.
ios에서는 안드로이드와 ios용 앱을 만들 수 있다. (둘다 가능)
안드로이드 앱 설치파일 (인스톨 파일) => .apk
http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html

jdk-8u331-windows-x64.exe 를 받는다.
로그인이 필요하다.

1-2-1. 버전을 확인한다.
java -version
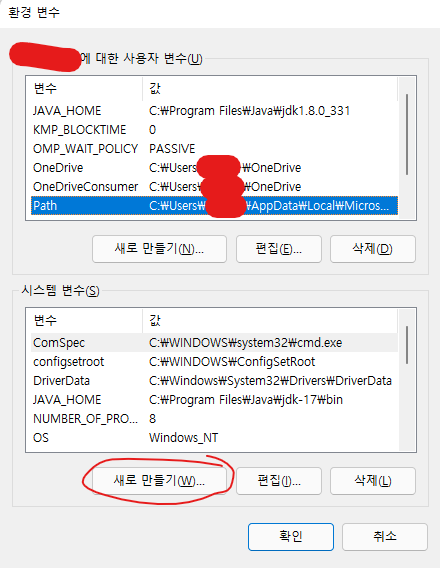
1-2-2. 환경변수를 등록한다.
내PC [우클릭] > 속성 > 고급 시스템 설정 > 환경변수 > OOO에 대한 사용자변수 > 새로만들기
JAVA_HOME C:\Program Files\Java\jdk1.8.0_301


1-2-3. Path를 추가한다.
OOO에 대한 사용자 변수 중 Path 더블클릭

새로만들기 클릭 > 찾아보기 클릭
Path C:\Program Files\Java\jdk1.8.0_301\bin

1-3. android-studio
안드로이드 개발 환경을 만들어야 하기 때문에 설치한다.
https://developer.android.com/studio/index.html
Download Android Studio and SDK tools | Android Developers
The official IDE for Android app developers.
developer.android.com
다운로드 옵션으로 이동
WIndows(64-bit) android-studio-2021.1.1.23-windows.exe 다운받기


1-3-1. 환경변수를 등록한다.
내PC [우클릭] > 속성 > 고급 시스템 설정 > 환경변수 > OOO에 대한 사용자변수 > 새로만들기
ANDROID_HOME C:\Users\Administrator\AppData\Local\Android\Sdk

환경변수의 변수 값을 SDK location값과 맞춰준다.

1-3-2. Path를 추가한다.
C:\Users\Administrator\AppData\Local\Android\Sdk\tools
C:\Users\Administrator\AppData\Local\Android\Sdk\tools\bin
C:\Users\Administrator\AppData\Local\Android\Sdk\platform-tools
C:\Users\Administrator\AppData\Local\Android\Sdk\emulator
SDK Location과 맞춰줘야 한다.
나는

1-4. gradle
Gradle | Releases
Find binaries and reference documentation for current and past versions of Gradle.
gradle.org
=>gradle-7.0 (설치하는것이 아님)- all 버전으로 다운로드
01.해당 파일을 다운 받고 c:\ 에 압축을 푼다 => C:\gradle-7.0
02.환경변수를 등록한다
변수이름 : GRADLE_HOME
변수값 : C:\gradle-7.0
03.path 에서 C:\gradle-7.0\bin 을 추가한다.
04.cmd를 열고 gradle -v 명령어 입력... 버전이 나오면 세팅 완료
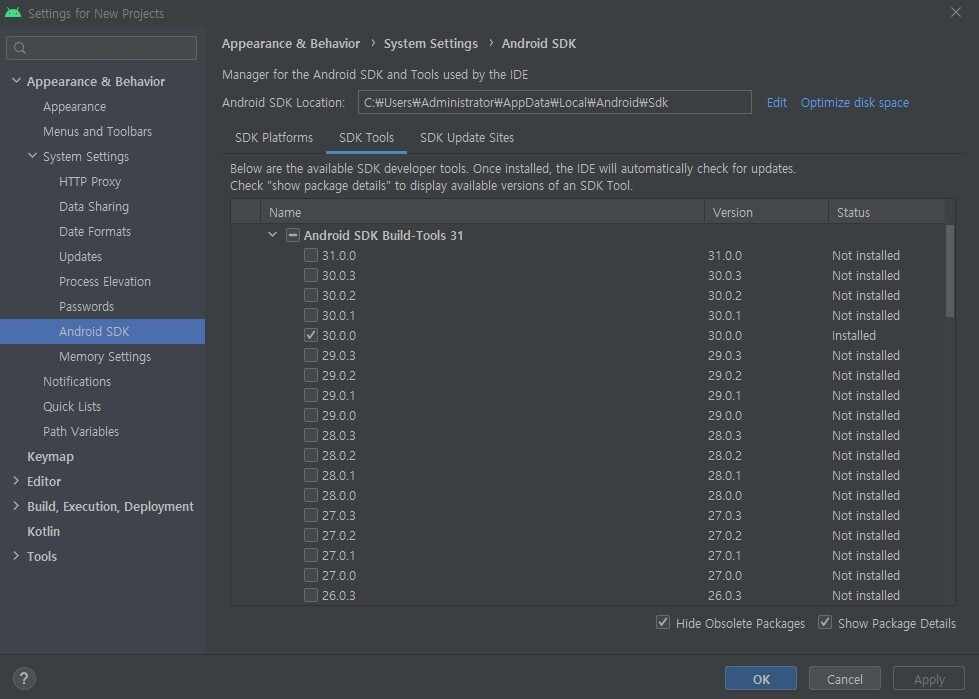
2. SDK manager 설정하기
SDK manager 설정하기



AVD manager 설정하기

<코르도바를 사용한 하이브리드앱 제작>
01. 코르도바 설치
npm install cordova -g 를 입력
cordova -v =>버전확인 7.1.0
npm -v 5.5.1
02. c:\>cordova create myapp com.localhost.myapp "HelloWorld"
=>c:\ 에 myapp라는 폴더가 만들어져 있다.
c:\myapp\www 폴더에 html파일과 작업한 웹파일들을 가져다 놓으면 된다.
03. 플랫폼 추가
c:\cd myapp => 안드로이드 플랫폼 추가한다
c:\myapp>cordova platform add android (안드로이드)
cordova platform add ios (ios)
=> c:\myapp\platforms 안에 android플랫폼이 만들어져 있다.
연결상태 확인
c:\myapp>cordova requirements
04. 빌드하기
c:\myapp>cordova build android
=> android-debug.apk 이 생성된다
=> c:\cordovaExample\platforms\android\app\build\outputs\apk\debug\app-debug.apk
이 경로에 apk파일 생성
05. 테스트하기
c:\myapp>cordova emulate android //에뮬레이터동작
c:\myapp>cordova run android //애플리케이션 모바일 단말기에서 실행
'Study > etc' 카테고리의 다른 글
| Git pull/push 시 Password 물어보지 않도록 설정하기(credential.helper) (0) | 2022.12.26 |
|---|---|
| 디자인패턴 : MVC (0) | 2022.10.14 |
| Github (0) | 2022.03.03 |
| Git (0) | 2022.03.02 |
| Service worker Navigation PreLoad (0) | 2022.01.21 |