CSS3 grid
2022. 1. 11. 10:26ㆍStudy/Publishing

CSS Grid Layout
CSS 그리드 레이아웃은 페이지를 여러 주요 영역으로 나누거나, 크기와 위치 및 문서 계층 구조의 관점에서 HTML 기본 요소로 작성된 콘트롤 간의 관계를 정의하는데 아주 탁월합니다.
테이블과 마찬가지로 그리드 레이아웃은 세로 열과 가로 행을 기준으로 요소를 정렬할 수 있습니다. 하지만, 테이블과 달리 CSS 그리드는 다양한 레이아웃을 훨씬 더 쉽게 구현할 수 있습니다. 예를 들어, 그리드 컨테이너 속 자식 요소를, 마치 CSS로 일일이 위치를 지정해 준 것처럼, 실제로 겹치게 층을 지면서 자리를 잡도록 각 요소의 위치를 지정해줄 수도 있습니다.
See the Pen CSS grid by miok (@slog-miok) on CodePen.
display: grid
그리드 컨테이너는 요소에 display: grid 또는 display: inline-grid를 선언하여 사용합니다. 이렇게 하면 요소 바로 밑에 있는 모든 자식 요소는 grid Items이 됩니다.
.wrap{
display: grid;
}
grid-template-
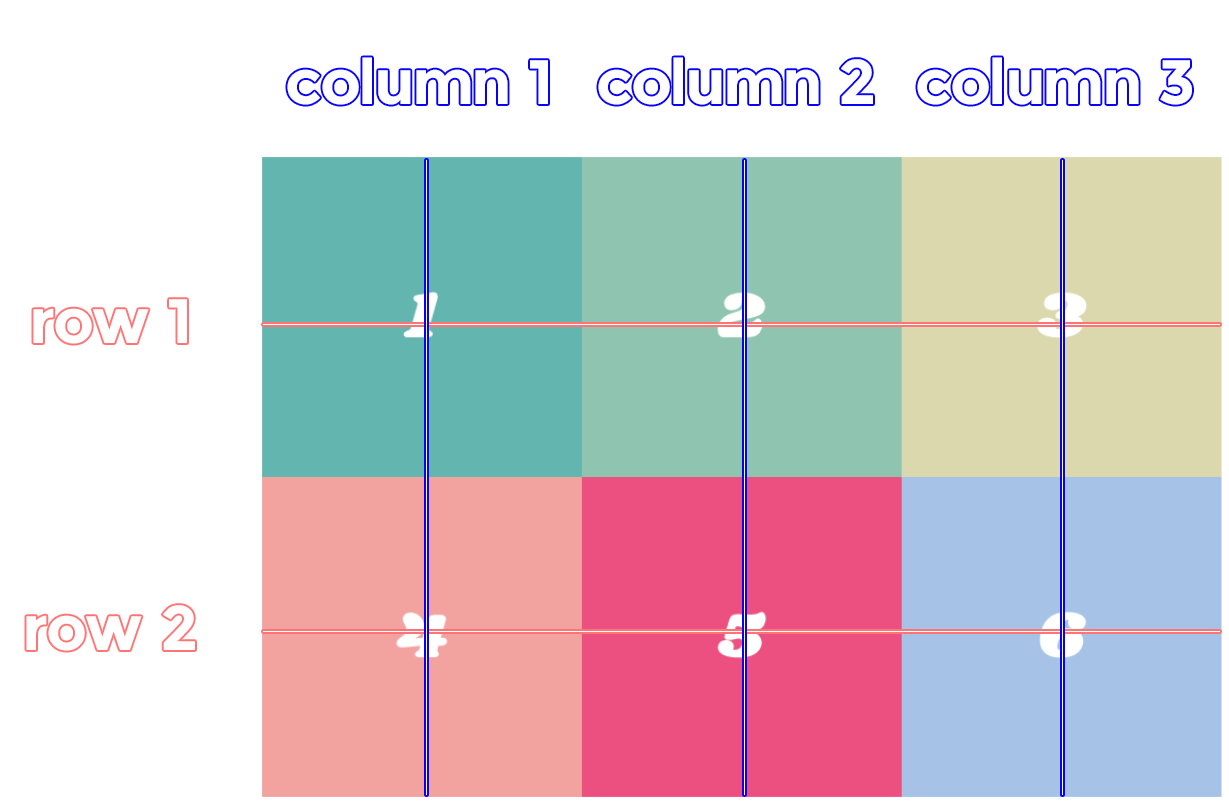
그리드에는 특이하게도 테이블처럼 행과 열 (column, row) 개념이 존재합니다.
column은 세로, row는 가로축을 의미하며
그리드 시스템에선 이 column과 row를 트랙(Track)이라고 부릅니다.

위의 이미지를 코드로 표현하면
.wrap{
display: grid;
grid-template-columns: 150px 150px 150px;
grid-template-row: 150px 150px;
}
각 라인에 이름을 지어줄 수도 있습니다.
.wrap{
display: grid;
grid-template-columns: [first] 100px [second] 200px;
}
repeat() 함수와 fr 단위
트랙의 값을 repeat 함수와 fr단위를 사용해 표현할 수 있습니다.
아래 예제는 20px 사이즈의 item 1개 뒤로 1fr, 2fr사이즈의 item 2개가 5회 반복되고 마지막으로 20px사이즈의 item이 위치하게 됩니다.
.wrap{
display: grid;
grid-template-columns: 20px repeat(5, 1fr, 2fr) 20px;
}
minmax() 함수
grid item의 최소 높이값을 100px, 최대 높이값을 가장 높은 셀의 크기만큼 자동으로 늘어나게 해줍니다.
.wrap{
display: grid;
grid-auto-rows: minmax(100px, auto);
}
auto-fill
column, row의 개수를 컨테이너에 맞게 자동적으로 조절해줍니다. 따라서 쉽게 반응형을 만들 수 있습니다.
.wrap{
display: grid;
grid-template-columns: repeat(auto-fill, minmax(150px, 1fr));
}
그리드 내 아이템 배치하기
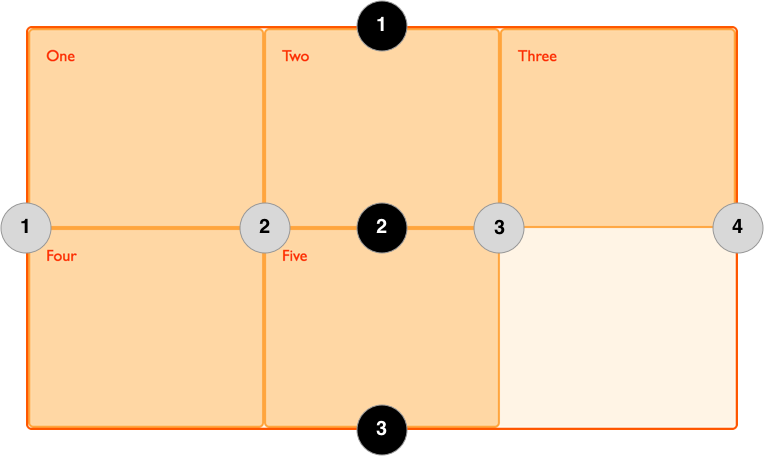
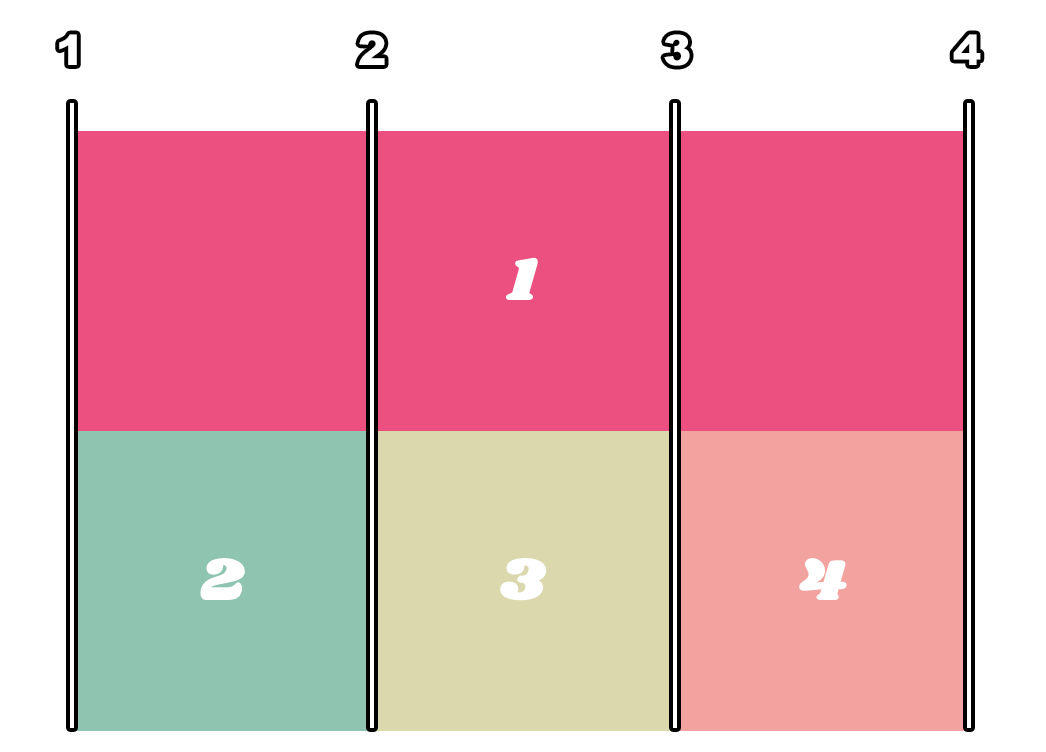
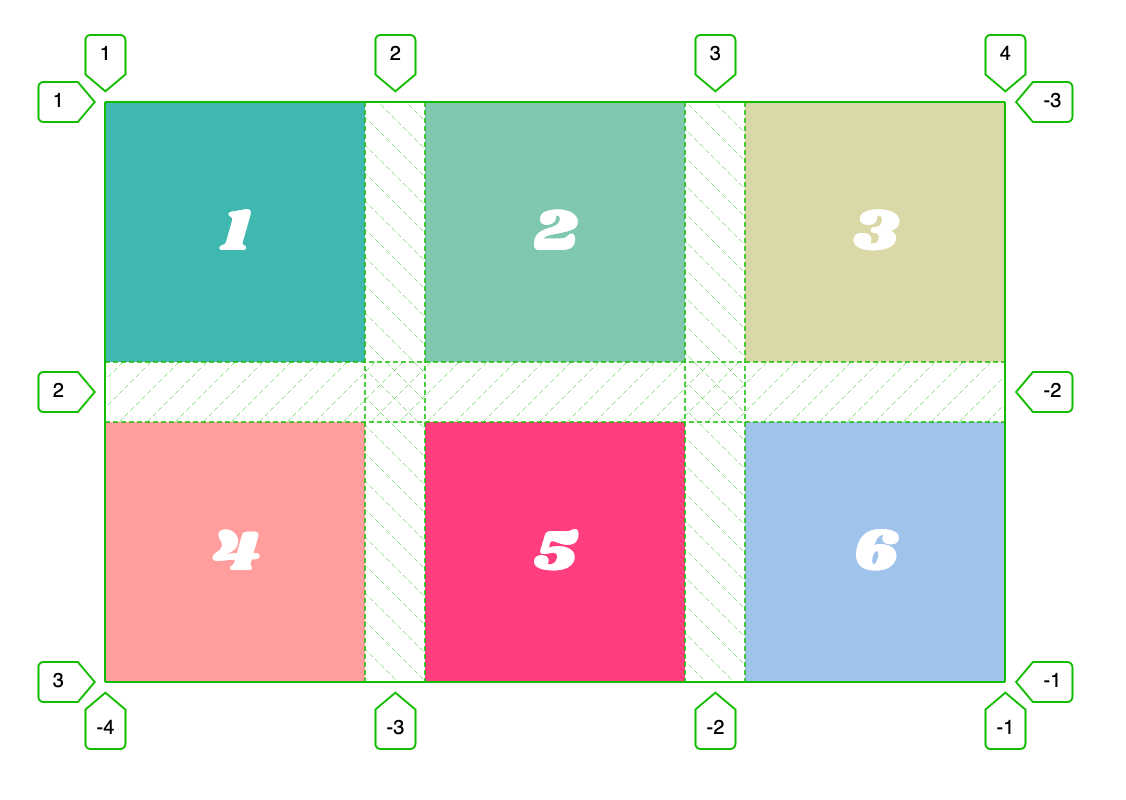
grid-line
그리드는 아이템을 배치할 때 쓸 수 있게 번호가 매겨진 라인을 자동으로 제공합니다. 아래 그림처럼, 그리드가 세 개의 세로 열(Column)과 두 개의 가로 행(Row)으로 이루어져 있다면, 네 개의 Grid Line이 Column으로 자리 잡게 됩니다.

아래 예제는 grid item에 grid-column-start, grid-column-end를 사용하여 레이아웃을 잡았습니다.
.wrap{
display: grid;
grid-template-columns: 150px 150px 150px;
grid-template-rows: 150px 150px;
}
.wrap .box1{
grid-column-start: 1;
grid-column-end: 4;
}
grid line의 끝 지점을 지정하는게 귀찮다면 span을 이용해 column의 넓이를 지정할 수 도 있습니다.
.wrap .box1{
grid-column-end: span 3;
}
여백주기
grid-gap
행과 행, 열과 열 사이에 간격을 지정해 줄 수 있습니다.
.wrap{
display: grid;
gap: 10px;
}
정렬하기
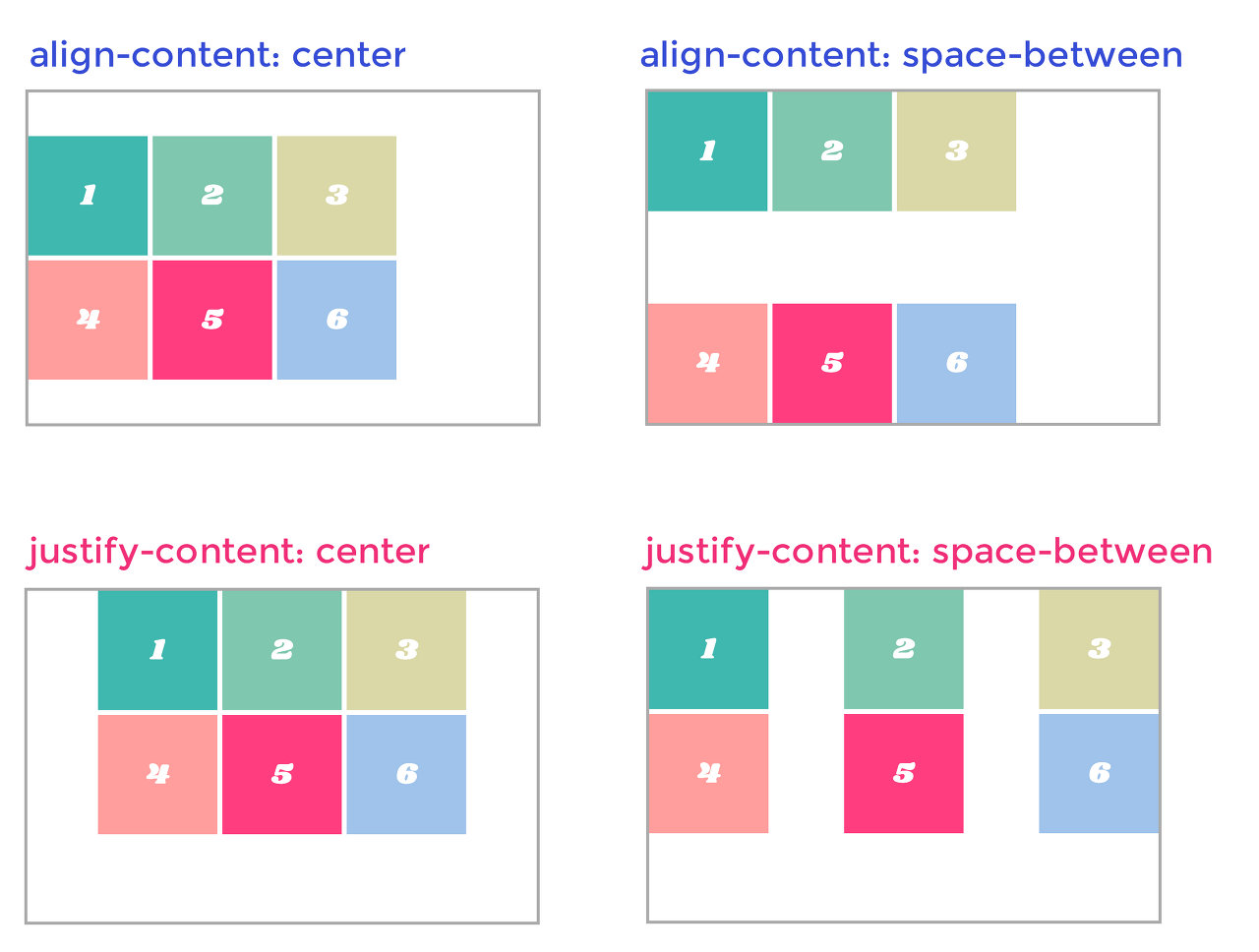
align-content, justify-content
컨텐츠를 세로축과 가로축으로 정렬하는 방법을 지정합니다.


참고 :)
https://heropy.blog/2019/08/17/css-grid/
CSS Grid 완벽 가이드
CSS Grid(그리드)는 2차원(행과 열)의 레이아웃 시스템을 제공합니다.Flexible Box도 훌륭하지만 비교적 단순한 1차원 레이아웃을 위하며, 좀 더 복잡한 레이아 ...
heropy.blog
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Grid_Layout
CSS 그리드 레이아웃 - CSS: Cascading Style Sheets | MDN
CSS 그리드 레이아웃(Grid Layout)은 페이지를 여러 주요 영역으로 나누거나, 크기와 위치 및 문서 계층 구조의 관점에서 HTML 기본 요소로 작성된 콘트롤 간의 관계를 정의하는 데 아주 탁월합니다.
developer.mozilla.org
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Grid_Layout/Basic_concepts_of_grid_layout
Basic concepts of grid layout - CSS: Cascading Style Sheets | MDN
CSS 그리드 레이아웃(Grid Layout)은 CSS에 2차원의 그리드 시스템을 도입했습니다. 그리드는 주요 페이지 영역을 설계하거나 작은 사용자 인터페이스 요소를 배치하는 데 사용할 수 있습니다. 이 문
developer.mozilla.org
[CSS] CSS Grid (그리드) 배우기
프롤로그 레이아웃을 구현할 때 flexbox를 쓰면 참 편합니다. 플박만으로 레이아웃을 구현하는 데 큰 문제는 없지만, 보다 정교하고 복잡한 레이아웃에는 그리드가 좋다는 소문(?)을 들었거든요.
nykim.work
https://studiomeal.com/archives/533
이번에야말로 CSS Grid를 익혀보자
이 포스트에는 실제 코드가 적용된 부분들이 있으므로, 해당 기능을 잘 지원하는 최신 웹 브라우저로 보시는게 좋습니다. (대충 인터넷 익스플로러로만 안보면 된다는 이야기) 이 튜토리얼은 “
studiomeal.com
'Study > Publishing' 카테고리의 다른 글
| CSS 전처리기 SASS SCSS (0) | 2022.01.24 |
|---|---|
| 단위 em, rem, vw, vh, vmin, vmax (0) | 2022.01.12 |
| CSS3 filter (0) | 2022.01.07 |
| CSS3 mix-blend-mode (0) | 2022.01.07 |
| CSS 속성 해제 방법 (0) | 2022.01.05 |



