jQuery Plug-in FancyBox
2021. 12. 20. 10:04ㆍStudy/Example & Plug-in

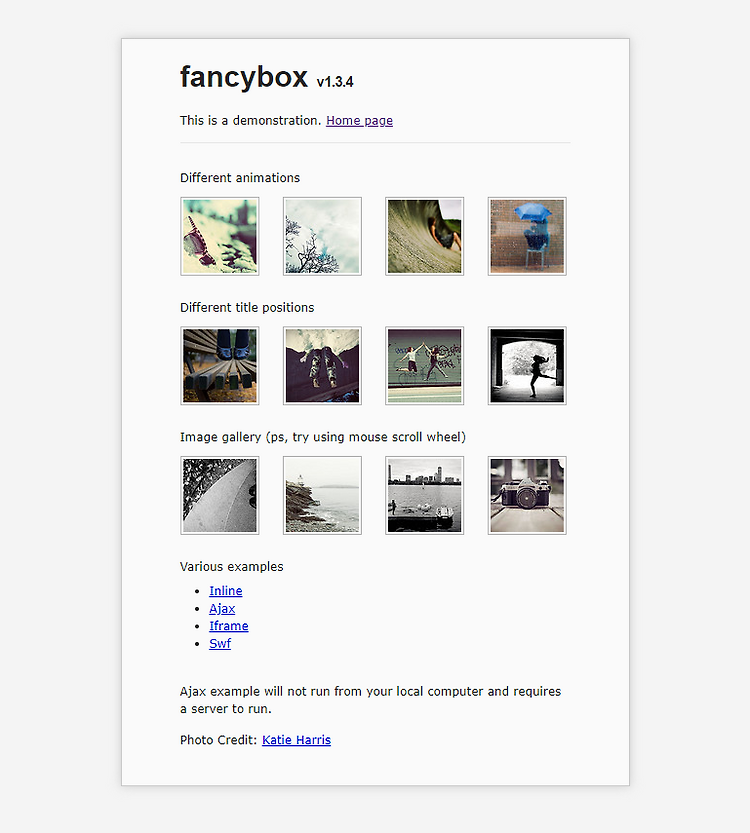
jQuery Plug-in FancyBox
Fancybox - Fancy jQuery lightbox alternative
What is it? FancyBox is a tool for displaying images, html content and multi-media in a Mac-style "lightbox" that floats overtop of web page. It was built using the jQuery library. Licensed under both MIT and GPL licenses Features Can display images, HTML
fancybox.net
Fancyapps | Premium JavaScript UI Component Library
Reusable JavaScript UIComponent Library Task-oriented components that will make you more productive. Packed full of features that you and your clients will love.
fancyapps.com
jquery.fancybox-1.3.4.zip
0.61MB
Gallery
<!DOCTYPE html>
<html lang="ko">
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="Stylesheet" href="fancybox/jquery.fancybox-1.3.4.css"/>
<style>
*{margin:0; padding:0;}
body{font-size:16px; color:#333; line-height: 1.6;}
ul, li{list-style: none;}
a{color:inherit; text-decoration: none;}
</style>
<script src="http://code.jquery.com/jquery-1.7.js"></script>
<script src="fancybox/jquery.fancybox-1.3.4.pack.js"></script>
<script src="fancybox/jquery.easing-1.3.pack.js"></script>
<script src="fancybox/jquery.mousewheel-3.0.4.pack.js"></script>
<script>
$(document).ready(function() {
$(".fancyBox a").fancybox({
'overlayOpacity' : '0.7',
'overlayColor' : '#000',
'transitionIn' : 'elastic',
'transitionOut' : 'elastic',
'speedIn' : 600,
'speedOut' : 200,
'overlayShow' : true
});
});
</script>
</head>
<body>
<div class="fancyBox">
<h1>jQuery FancyBox</h1>
<a rel="fancybox" title="Chrysanthemum" href="Chrysanthemum.jpg">Image-1</a>
<a rel="fancybox" title="Desert" href="Desert.jpg">Image-2</a>
<a rel="fancybox" title="Hydrangeas" href="Hydrangeas.jpg">Image-3</a>
<a rel="fancybox" title="Jellyfish" href="Jellyfish.jpg">Image-4</a>
<a rel="fancybox" title="Koala" href="Koala.jpg">Image-5</a>
<a rel="fancybox" title="Lighthouse" href="Lighthouse.jpg">Image-6</a>
<a rel="fancybox" title="Penguins" href="Penguins.jpg">Image-7</a>
<a rel="fancybox" title="Tulips" href="Tulips.jpg">Image-8</a>
</div>
</body>
</html>
Dialog
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="Stylesheet" href="fancybox/jquery.fancybox-1.3.4.css"/>
<style>
</style>
<script src="http://code.jquery.com/jquery-1.7.js"></script>
<script src="fancybox/jquery.fancybox-1.3.4.js"></script>
<script src="fancybox/jquery.easing-1.3.pack.js"></script>
<script src="fancybox/jquery.mousewheel-3.0.4.pack.js"></script>
<script>
$(document).ready(function () {
$('.modal_btn').fancybox();
});
</script>
</head>
<body>
<div class="fancyBox">
<h1>jQuery FancyBox</h1>
<a class="modal_btn" rel="fancybox" href="#dialog">Dialog with FancyBox</a>
<a class="modal_btn" rel="fancybox" href="#dialog2">Dialog2 with FancyBox</a>
<!-- 다이얼로그 -->
<div id="dialogs" style="display:none;">
<div id="dialog">
<h1>Hello FancyBox..!</h1>
<p>Lorem ipsum dolor sit amet,</p>
</div>
<div id="dialog2">
<h1>Hi..! Dialog2..!</h1>
<p>Lorem ipsum dolor sit amet,</p>
<img src="../gallery/Penguins.jpg" alt="">
</div>
</div>
</div>
</body>
</html>

'Study > Example & Plug-in' 카테고리의 다른 글
| jQuery Plug-in move_banner (0) | 2021.12.20 |
|---|---|
| jQuery plug-in s3slider (0) | 2021.12.20 |
| jQuery Plug-in innerFade (0) | 2021.12.20 |
| jQuery Plug-in LightBox (0) | 2021.12.20 |
| form 이름,패스워드 검사 (0) | 2021.12.03 |



