jQuery 순차적 접근
2021. 12. 15. 10:08ㆍStudy/jQuery

CSS
/* CSS Document */
*{margin:0; padding:0}
body{font-size:16px; margin:30px;}
img{border:0; vertical-align:top}
li{line-height:1.5em; list-style:none}
.gallery_box{position:relative; width:250px;height:305px; border:1px solid #ccc; overflow:hidden}
.gallery_box h3{margin:0 0 20px 20px}
.gallery_box .news1 li{background:#6C0}
.gallery_box .news2 li{background:#F9F}
.gallery_box .news3 li{background:#66F}
.gallery_box li{width:230px;height:80px; margin-bottom:10px; margin-left:10px}
.gallery_box .num{position:absolute; top:2px; right:25px}
.gallery_box span{position:absolute; right:5px; top:0; display:block; width:35px;}
.gallery_box span a{float:left; isplay:block; width:14px; height:16px; text-indent:-9999px; overflow:hidden;}
.gallery_box span .leftBtn{ background:url(../images/left.jpg)}
.gallery_box span .RightBtn{background:url(../images/right.jpg)}
JS
// JavaScript Document
$(document).ready(function () {
//var timeonoff; // 타이머
var pcnt=1; // 카운터=순서
var totalcnt=3; // 총 개수 ****
$('.RightBtn').click(function () {
pcnt++; // 카운터를 1씩 증가
if(pcnt>totalcnt){ //카운터가 4가되면
pcnt=1; //카운터를 1로 바꾼다
}
$('.num strong').text(pcnt); //해당 카운터를 표시한다.
//clearInterval(timeonoff );
$('.gallery_box ul').first().appendTo('.gallery_box .gallery_box_container');
});
$('.leftBtn').click(function () {
pcnt--; //카운트 1씩 감소
if(pcnt<1){ //1보다 작아지면
pcnt=totalcnt; //3으로 바꾼다 총개수..
}
$('.num strong').text(pcnt); //해당 카운트 출력
//clearInterval(timeonoff );
$('.gallery_box ul').last().prependTo('.gallery_box .gallery_box_container'); //prependTo 가장 위로 보낸다
});
function change(){
pcnt++;
if(pcnt>totalcnt){
pcnt=1;
}
$('.num strong').text(pcnt);
$('.gallery_box ul').first().appendTo('.gallery_box .gallery_box_container'); // 첫번째 ul 의 첫번째 ul (appendTo 가장 밑으로)
};
//timeonoff = setInterval(change, 4000); // 타이머
});
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="css/style.css" rel="stylesheet">
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/arrow.js"></script>
</head>
<body>
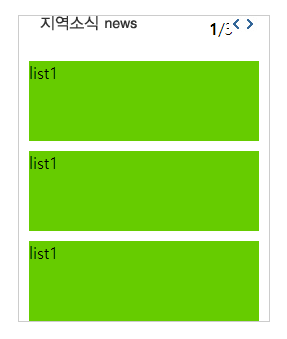
<div class="gallery_box">
<h3><a href="#"><img src="images/localnews.gif" alt="지역소식" /></a></h3>
<div class="gallery_box_container">
<ul class="news1">
<li>list1</li>
<li>list1</li>
<li>list1</li>
</ul>
<ul class="news2">
<li>list2</li>
<li>list2</li>
<li>list2</li>
</ul>
<ul class="news3">
<li>list3</li>
<li>list3</li>
<li>list3</li>
</ul>
</div>
<span class="num"><strong>1</strong>/3</span>
<span>
<a href="#" class="leftBtn">왼쪽</a>
<a href="#" class="RightBtn">오른쪽</a>
</span>
</div>
</body>
</html>
'Study > jQuery' 카테고리의 다른 글
| jQuery 아코디언 갤러리 (컬랩스) (0) | 2021.12.15 |
|---|---|
| jQuery 아코디언메뉴 (0) | 2021.12.15 |
| jQuery 순차적 접근, 자동롤링 (0) | 2021.12.14 |
| jQuery 객체 배열 팝업 (0) | 2021.12.14 |
| jQuery click pop (0) | 2021.12.14 |



